一. 前言
每个网站都有自己的发展/折腾史,将这些标志性的事件做成一个时间轴,用来记录你的每次决断和网站的发展,想想就超有意思,从网上找了不少教程,最后选了落叶陈飞前辈的教程,并简单美化了一下,分享给大家
二. 更改主题的style.css表
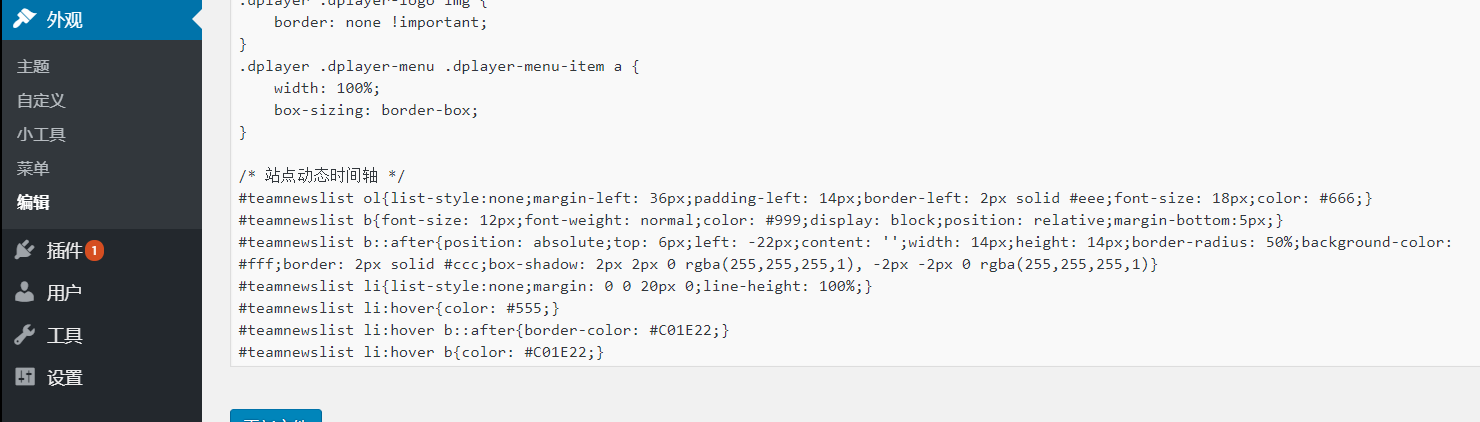
1. 点击外观——> 编辑 ——> style.css,如下图
2. 在最底部添加如下代码
/* 站点动态时间轴 */
#teamnewslist ol{list-style:none;margin-left: 36px;padding-left: 14px;border-left: 2px solid #eee;font-size: 18px;color: #666;}
#teamnewslist b{font-size: 12px;font-weight: normal;color: #999;display: block;position: relative;margin-bottom:5px;}
#teamnewslist b::after{position: absolute;top: 6px;left: -22px;content: '';width: 14px;height: 14px;border-radius: 50%;background-color: #fff;border: 2px solid #ccc;box-shadow: 2px 2px 0 rgba(255,255,255,1), -2px -2px 0 rgba(255,255,255,1)}
#teamnewslist li{list-style:none;margin: 0 0 20px 0;line-height: 100%;}
#teamnewslist li:hover{color: #25c6fc;}
#teamnewslist li:hover b::after{border-color: #25c6fc;}
#teamnewslist li:hover b{color: #25c6fc;}
如下图:
三. 新建时间轴页面
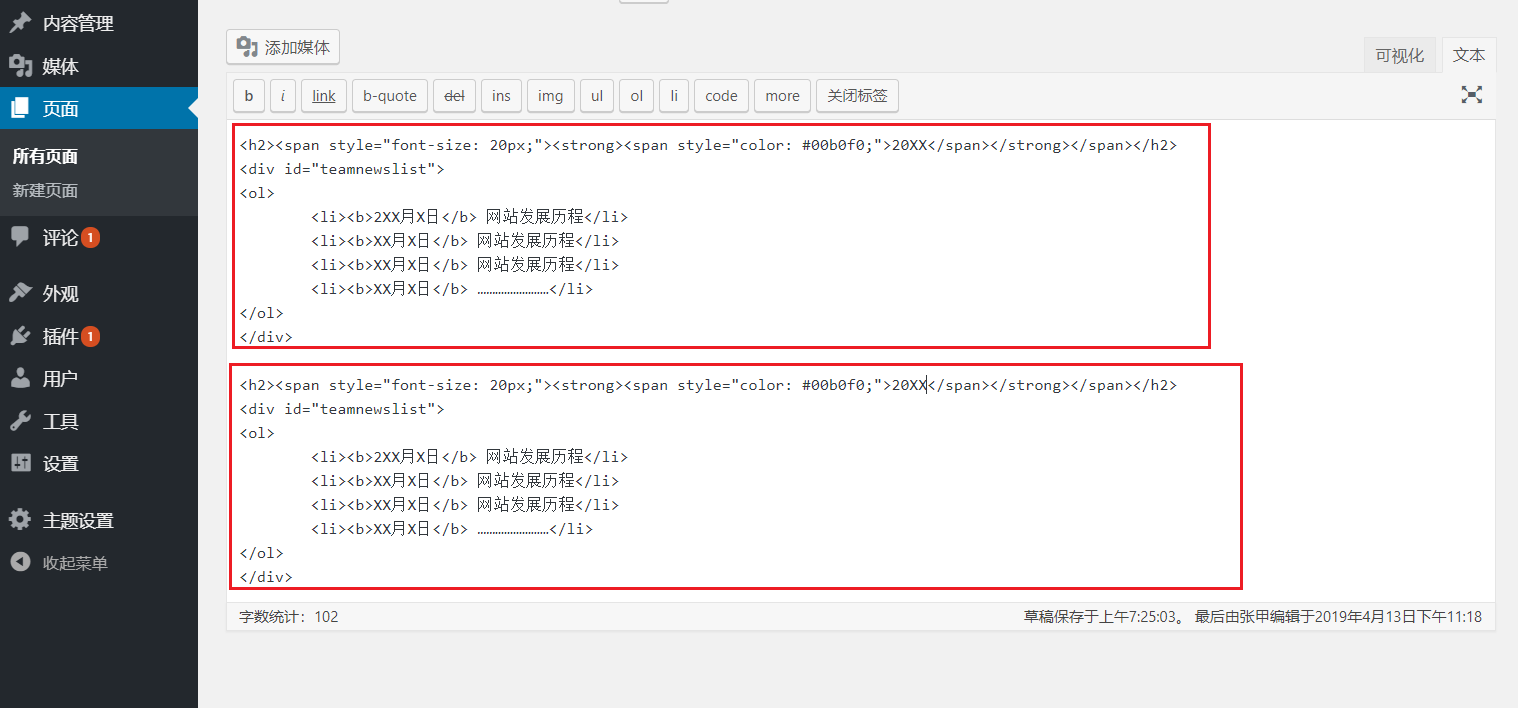
1. 页面——> 新建页面,如下图
2. 选择文本模式,输入以下代码
每个红框里的代码作为一年,比如你的网站创办五年了,那你就把下面代码块里的内容复制五次,然后修改h2标题里的年份和li标签中的月份和日期以及内容就可以了,如下图:
<h2 style="text-align: center;"><span style="font-size: 20px;"><span style="color: #999;">2018年</span></span></h2> <div id="teamnewslist"> <ol> <li><b>XX月X日</b> 网站发展历程</li> <li><b>XX月X日</b> 网站发展历程</li> <li><b>XX月X日</b> 网站发展历程</li> <li><b>XX月X日</b> ……………………</li> </ol> </div>
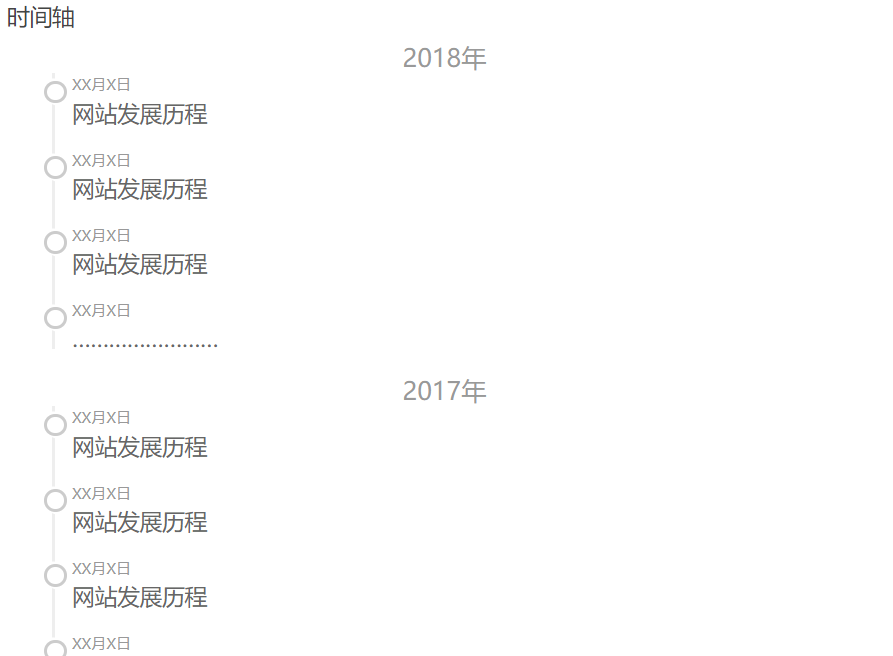
四. 成果图
五. 参考资料







请登录之后再进行评论