一. display
行级标签不能设置width和height,可以通过display属性来修改元素的性质。可选值:
-
block:设置为块级标签
-
inline:设置为行级标签
-
inline-block:设置为行内块级标签(不会单独占一行,但是可以设置宽高)
-
none:隐藏元素,所占据的位置也会消失
二. visibility
visibility属性可以设置元素是否可见,和display不同,使用visibility隐藏一个元素,隐藏后其在文档所占的位置会依然保持,不会被其他元素覆盖。可选值:
-
visible:可见
-
hidden:隐藏
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
#zj{
visibility:hidden;
}
</style>
</head>
<body>
<div>
div中的文字
</div>
<div id="zj">
div中的文字
</div>
<div>
div中的文字
</div>
</body>
</html>
三. overflow
当标签中的内容超出了样式的大小时,浏览器会让内容溢出盒子,通过overflow来控制内容溢出的情况,可选值:
-
visible:默认值
-
scroll:添加滚动条
-
auto:根据需求添加滚动条
-
hidden:隐藏溢出盒子的内容
比如div如果不设置宽高,宽高的大小就根据内容自动增加,可以给div设置一个固定的大小,这样内容超出这个固定大小后,就可以使用overflow来控制。
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
div{
width:300px;
height:100px;
overflow:auto;
}
</style>
</head>
<body>
<div>
div中的文字div中的文字div中的文字div中的文字div中的文字div中的文字div中的文字
div中的文字div中的文字div中的文字div中的文字div中的文字div中的文字div中的文字
div中的文字div中的文字div中的文字div中的文字div中的文字
</div>
</body>
</html>
四. 文档流
将浏览器窗体自上而下分成一行一行,并在每行中按照从左到右的顺序排放元素,也就是说文档流中的元素默认会紧贴到上一个元素的右边,如果右边不足以放下元素,则会另起一行,在新行继续从左到右摆放。这样一来每一个块级元素都会另起一行,由于文档流的限制,导致布局比较麻烦
五. 浮动
浮动就是使元素脱离原来的文档流,在父元素中浮动起来。使用float属性可以设置浮动,块级标签和行级标签都可以浮动
当一个行级标签浮动以后就变成了块级标签
当一个块级标签浮动后,宽度会被内容撑开,所以当浮动一个块级标签时一般会指定一个宽度。可选值:
-
none:不浮动
-
left:左浮动 (从左到右依次排列:| 1-2-3-4 |)
-
right:右浮动(从右到左依次排列:| 4 3 2 1 |)
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
div{
width:300px;
height:100px;
float:left;
background-color:green;
margin:10px;
}
</style>
</head>
<body>
<div>
div中的文字1
</div>
<div>
div中的文字2
</div>
<div>
div中的文字3
</div>
</body>
</html>
另外一般情况下,浮动的元素,会用一个标签包起来,为了防止高度塌陷,一般会给这标签页设置高度。
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
#zj1{
width:1000px;
height:150px;
border:2px solid purple;
float:left;
}
div{
height:150px;
}
</style>
</head>
<body>
<div>
<div id="zj1">
</div>
</div>
<span> 哈哈哈</span>
</body>
</html>
六. 定位
position属性可以控制浏览器如何以及在何处显示元素,可以使用position属性将元素放置到网页的任意位置。可选值:
-
static:静态定位
-
relative :相对定位
-
absolute :绝对定位
-
fixed:固定定位
1. static:静态定位
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)
2. relative :相对定位
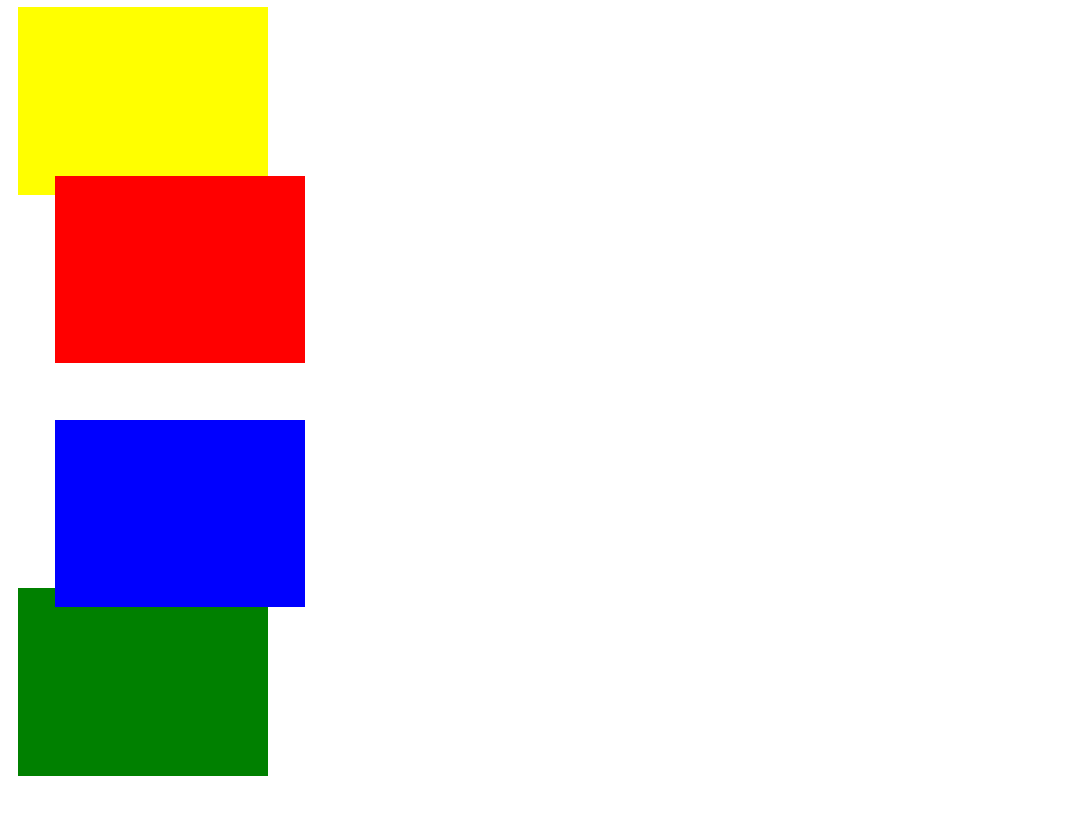
每个元素在页面的文档流中都有一个自然位置。相对于这个位置对元素进行移动就称为相对定位。不会影响到周围元素。开启了相对定位以后,可以使用top、right、bottom、left四个属性对元素进行定位。特点:
-
如果不设置元素的偏移量,元素的位置不会发生改变
-
相对定位不会使元素脱离文档流。
-
相对定位不会改变元素原来的特性
-
相对定位会使元素层级提升,使元素可以覆盖文档流中的元素
-
top、right、bottom、left意为将该元素距离上、右、下、左所少px,可以使用负数,负数则进行反方向的偏移。
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
div {
width:200px;
margin:5px;
}
#zj1{
height:150px;
background-color:yellow;
}
#zj2{
height:150px;
background-color:red;
position:relative;
top:-20px;
left:30px;
}
#zj3{
height:150px;
background-color:blue;
position:relative;
top:20px;
left:30px;
}
#zj4{
height:150px;
background-color:green;
}
</style>
</head>
<body>
<div>
<div id="zj1">
</div>
<div id="zj2">
</div>
<div id="zj3">
</div>
<div id="zj4">
</div>
<div>
</body>
</html>
3. absolute :绝对定位
将position属性设置为absolute时,开启元素的绝对定位,开启绝对定位以后,可以使用top、right、bottom、left四个属性对元素进行定位。绝对定位特点:
-
绝对定位会使元素脱离文档流
-
绝对定位的块级元素的宽度和高度会被内容撑开
-
绝对定位会使行级元素变成块级元素
-
一般在使用绝对定位时,会同时为其父元素开启相对定位,以确保元素可以相对于父元素进行定位
下面针对上面的提到的几个特点,分别举例说明:
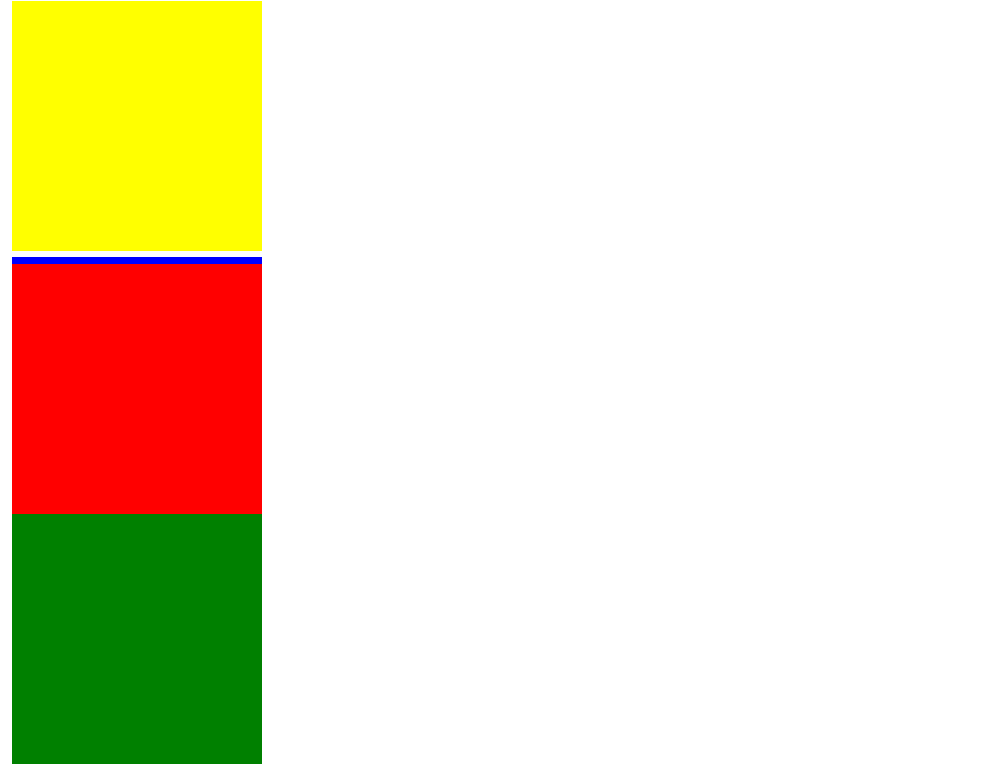
绝对定位会使元素脱离文档流
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
div {
width:200px;
height:200px;
margin:5px;
}
#zj1{
background-color:yellow;
}
#zj2{
background-color:red;
position:absolute;
}
#zj3{
background-color:blue;
}
#zj4{
background-color:green;
}
</style>
</head>
<body>
<div>
<div id="zj1">
</div>
<div id="zj2">
</div>
<div id="zj3">
</div>
<div id="zj4">
</div>
<div>
</body>
</html>
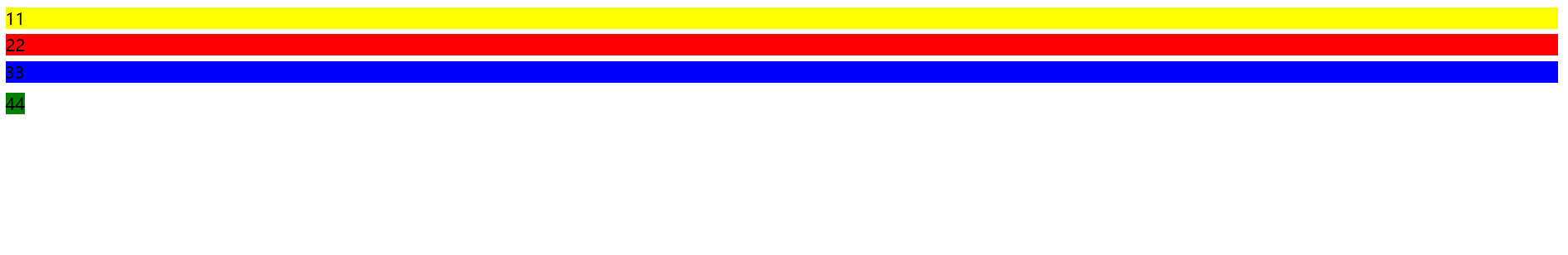
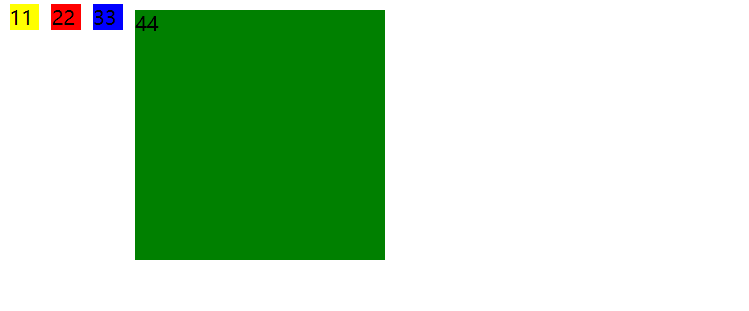
绝对定位的块级元素的宽度和高度会被内容撑开
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
div {
margin:5px;
}
#zj1{
background-color:yellow;
}
#zj2{
background-color:red;
}
#zj3{
background-color:blue;
}
#zj4{
background-color:green;
position:absolute;
}
</style>
</head>
<body>
<div>
<div id="zj1">
11
</div>
<div id="zj2">
22
</div>
<div id="zj3">
33
</div>
<div id="zj4">
44
</div>
<div>
</body>
</html>
绝对定位会使行级元素变成块级元素,首先先看一下不加任何定位的效果:
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
span {
width:200px;
height:200px;
margin:5px;
}
#zj1{
background-color:yellow;
}
#zj2{
background-color:red;
}
#zj3{
background-color:blue;
}
#zj4{
background-color:green;
}
</style>
</head>
<body>
<span>
<span id="zj1">
11
</span>
<span id="zj2">
22
</span>
<span id="zj3">
33
</span>
<span id="zj4">
44
</span>
<span>
</body>
</html>
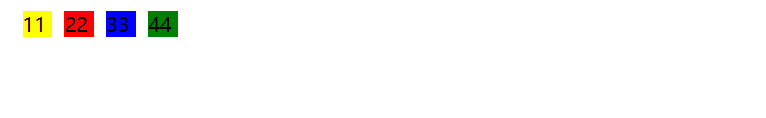
可以看到,因为span是行级标签,所以即使加了width和height,也不会生效,但是如果将其设置为绝对定位,width和height便会生效,但是因为绝对定位会使元素脱离文档流,所以并不是一行显示一个:
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
span {
width:200px;
height:200px;
margin:5px;
}
#zj1{
background-color:yellow;
}
#zj2{
background-color:red;
}
#zj3{
background-color:blue;
}
#zj4{
background-color:green;
position:absolute;
}
</style>
</head>
<body>
<span>
<span id="zj1">
11
</span>
<span id="zj2">
22
</span>
<span id="zj3">
33
</span>
<span id="zj4">
44
</span>
<span>
</body>
</html>
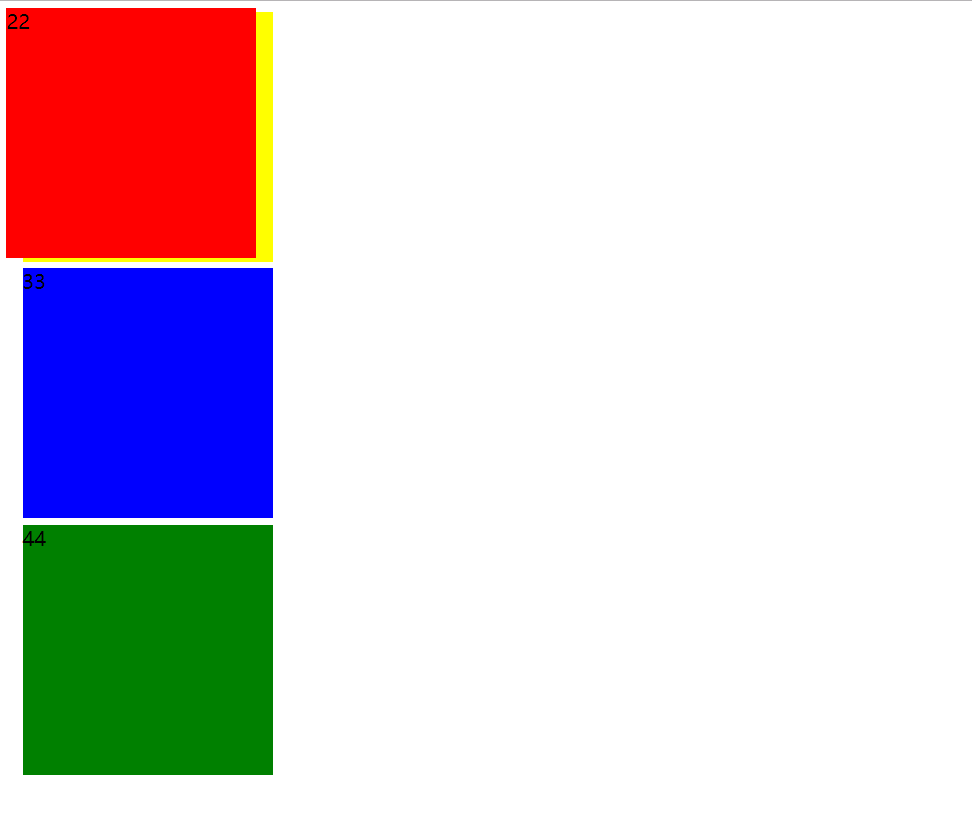
绝对定位指使元素相对于HTML元素或离他最近的开启定位的祖先元素进行定位。下面是相对于HTML的元素(或者说是相对于浏览器、相对于body标签、相对于html标签)进行定位:
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
div {
width:200px;
height:200px;
margin:5px;
}
#zj1{
background-color:yellow;
}
#zj2{
background-color:red;
position:absolute;
top:0;
left:0;
}
#zj3{
background-color:blue;
}
#zj4{
background-color:green;
}
</style>
</head>
<body>
<div>
<div id="zj1">
11
</div>
<div id="zj2">
22
</div>
<div id="zj3">
33
</div>
<div id="zj4">
44
</div>
<div>
</body>
</html>
下面的例子是相对于他最近的开启定位的祖先元素进行定位。
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
div {
width:200px;
height:200px;
margin:5px;
}
#zj1{
background-color:yellow;
}
#zj2{
background-color:red;
position:absolute;
top:0;
left:0;
}
#zj3{
background-color:blue;
position:relative; /*如果不加的话,还是在浏览器左上角*/
}
#zj4{
background-color:green;
}
</style>
</head>
<body>
<div>
<div id="zj1">
11
</div>
<div id="zj3">
<div id="zj2">
22
</div>
</div>
<div id="zj4">
44
</div>
<div>
</body>
</html>
一般在使用绝对定位时,会同时为其父元素开启相对定位,以确保元素可以相对于父元素进行定位
4. fixed:固定定位
固定定位的元素或被锁定在屏幕的某个位置上,当用户滚动页面时,固定元素会在屏幕上保持不动。将position属性设置fixed时,则开启元素的固定定位,开启固定定位以后,可以使用top、right、bottom、left四个属性为元素进行定位。
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
div {
width:20px;
height:20px;
margin:5px;
}
#zj1{
background-color:yellow;
position:fixed;
bottom:20px;
right:20px;
}
#zj2{
background-color:red;
height:2000px;
}
</style>
</head>
<body>
<div>
<div id="zj1">
11
</div>
<div id="zj2">
22
</div>
<div>
</body>
</html>
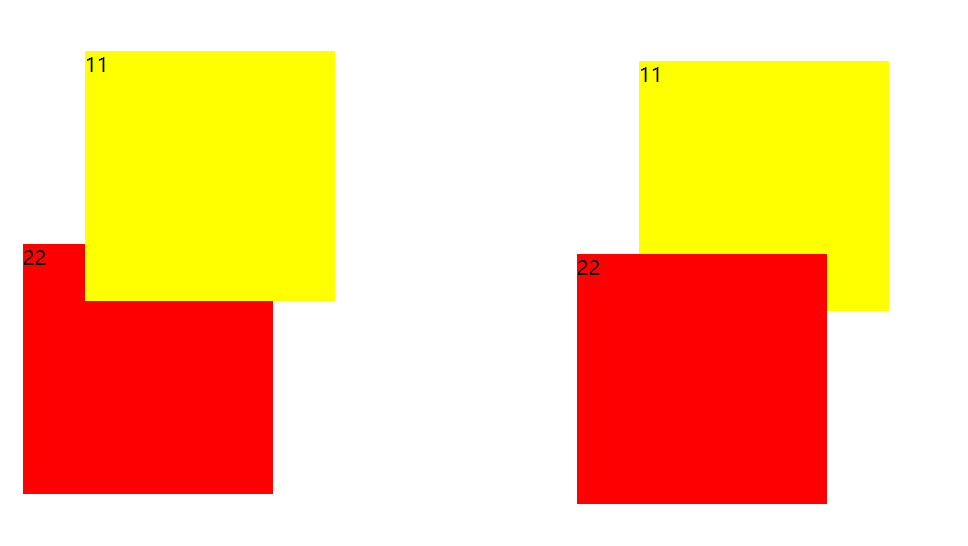
5. z-index
当元素开启定位以后就可以设置z-index这个属性,这个属性可以提升定位元素所在的层级。z-index可以指定一个整数作为值,数值越大显示的优先级越高,也就是z-index值较大的元素会显示在网页的最上层。
<!DOCTYPE html>
<html>
<head>
<title> 标题 </title>
<meta charset='UTF-8'/>
<style type="text/css">
div {
width:200px;
height:200px;
margin:5px;
}
#zj1{
background-color:yellow;
position:relative;
top:50px;
left:50px;
z-index:1;
/*z-index:2;*/
}
#zj2{
background-color:red;
position:relative;
z-index:2;
/*z-index:1;*/
}
</style>
</head>
<body>
<div>
<div id="zj1">
11
</div>
<div id="zj2">
22
</div>
<div>
</body>
</html>










请登录之后再进行评论