一. 前言
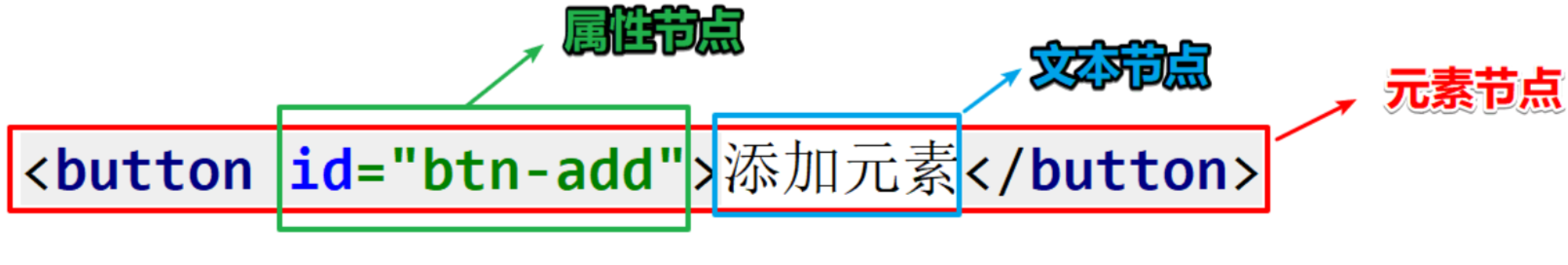
DOM意为文档对象模型(Document Object Model),我们可以将一个元素分为以下几个节点:
再来看一下document,每个载入浏览器的 HTML 文档都会成为 Document 对象,Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问,也就是说,Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
document.getElementsByTagName("p");
//获取当前页面所有的p标签
IdName.getElementsByTagName("p");
//获取IdName下的所有的p标签
二. 增
-
创建元素节点:document.createElement(“标签名”);
-
创建文本节点:document.createTextNode(“文本内容”);
-
将文本节点添加到元素节点:元素节点.appendChild(文本节点);
-
创建属性节点 :document.createAttribute(“style”);
-
设置属性节点的值:属性节点.value = (“属性名:属性值”);
-
将属性节点添加到元素节点:元素节点.setAttributeNode(属性节点);
-
将元素节点添加到div:divIdName.appendChild(元素节点);
<script type="text/javascript">
window.onload = function () {
var add = document.getElementById("add");
var edit = document.getElementById("edit");
var del = document.getElementById("del");
var box = document.getElementById("box");
add.onclick = function () {
var h1 = document.createElement("h1");
var h1text = document.createTextNode("zhangjia");
h1.appendChild(h1text);
var h1Style = document.createAttribute("style");
h1Style.value = ("color:red");
//上面两步可以直接用a.style.color = "red";代替
h1.setAttributeNode(h1Style);
box.appendChild(h1);
}
};
</script>
三. 修改
修改元素:元素节点.replaceChild(新元素节点,老元素节点);
该方法的作用是:修改指定元素的某个指定的子节点。
<script type="text/javascript">
window.onload = function () {
var add = document.getElementById("add");
var edit = document.getElementById("edit");
var del = document.getElementById("del");
var box = document.getElementById("box");
edit.onclick = function () {
var p = document.createElement("p");
var pText = document.createTextNode("zhang");
p.appendChild(pText);
var h1 = box.getElementsByTagName("h1")[0];
box.replaceChild(p,h1);
}
};
</script>
四. 删除
修改元素:元素节点.removeChild(元素节点);
该方法的作用是:删除指定元素的某个指定的子节点。
<script type="text/javascript">
window.onload = function () {
var add = document.getElementById("add");
var edit = document.getElementById("edit");
var del = document.getElementById("del");
var box = document.getElementById("box");
del.onclick = function () {
var h1 = box.getElementsByTagName("h1")[0];
box.removeChild(h1);
}
};
</script>



请登录之后再进行评论