一. 前言
最后再写把。
二. 注册小程序
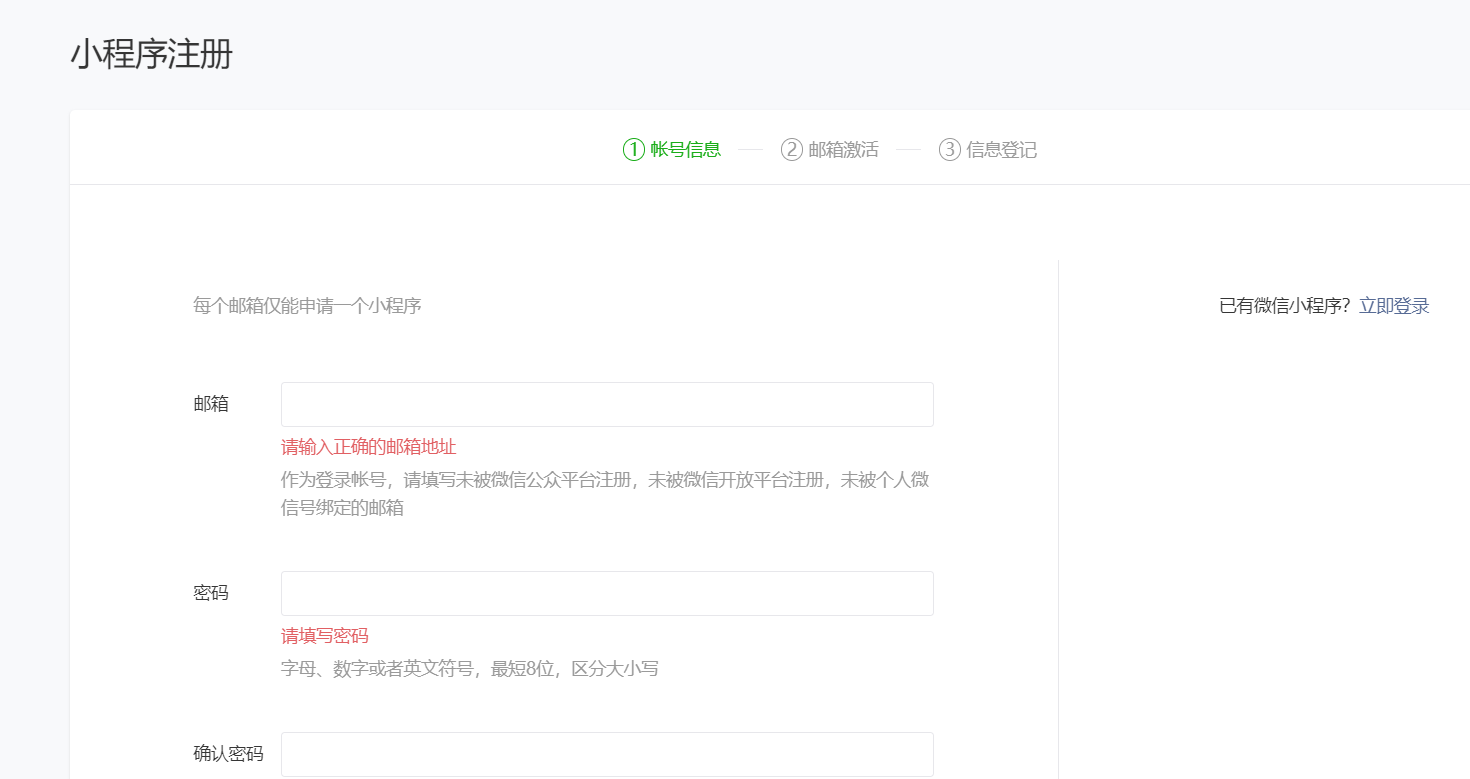
1. 打开微信小程序官网,输入邮箱进行注册,注意,一个邮箱只能注册一个小程序,且该邮箱没有注册过微信公众号
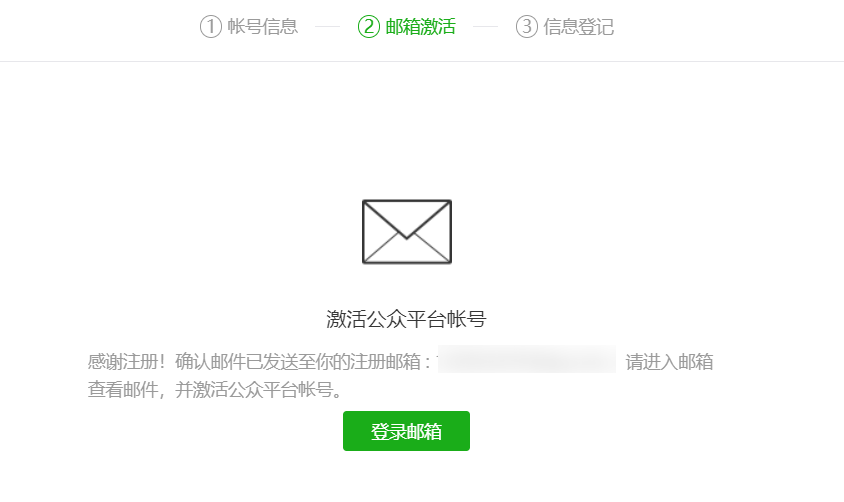
2. 打开上图输入的邮箱,点击邮件里的链接进行激活:
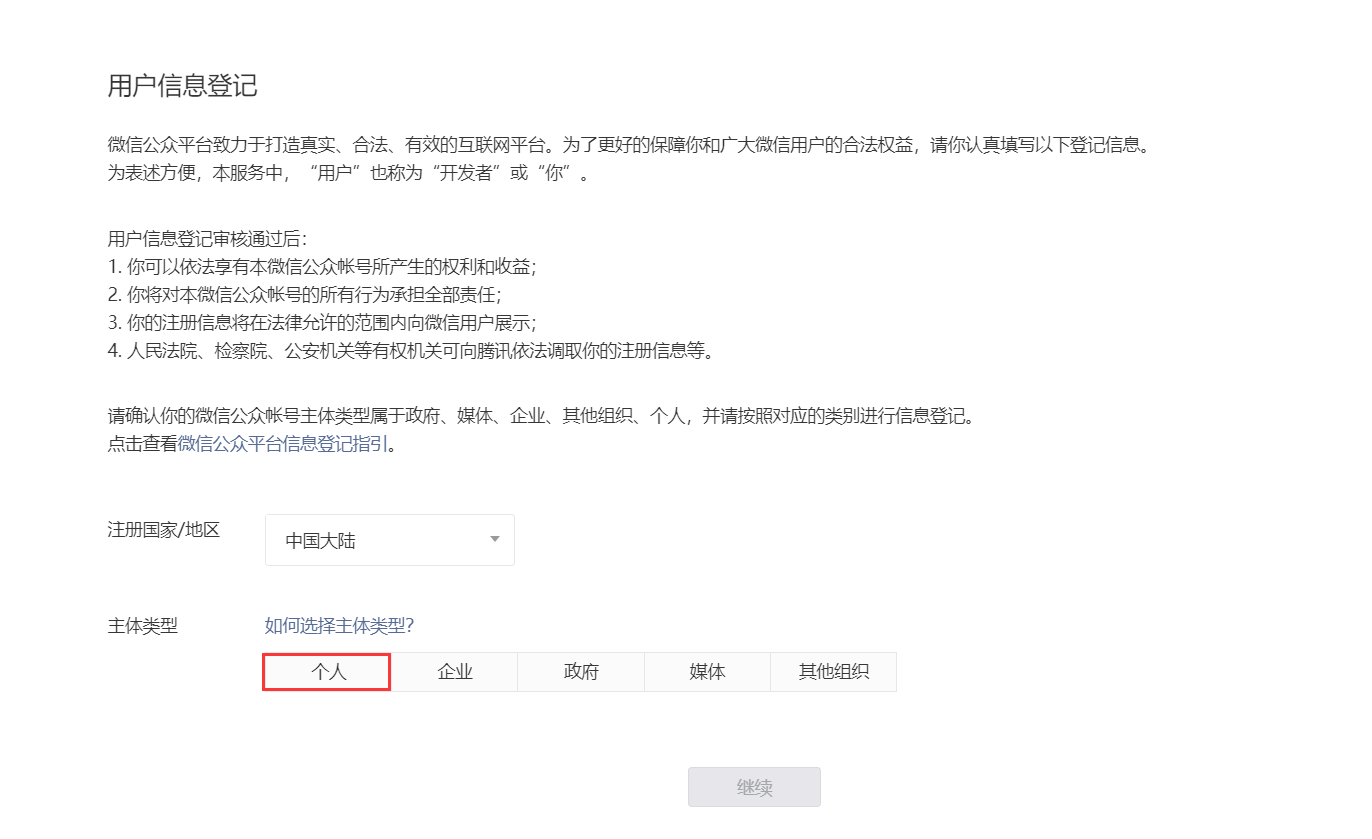
3. 点击邮箱里的链接后,会跳转到用户信息登记窗口,主体类型选择个人,点击继续:
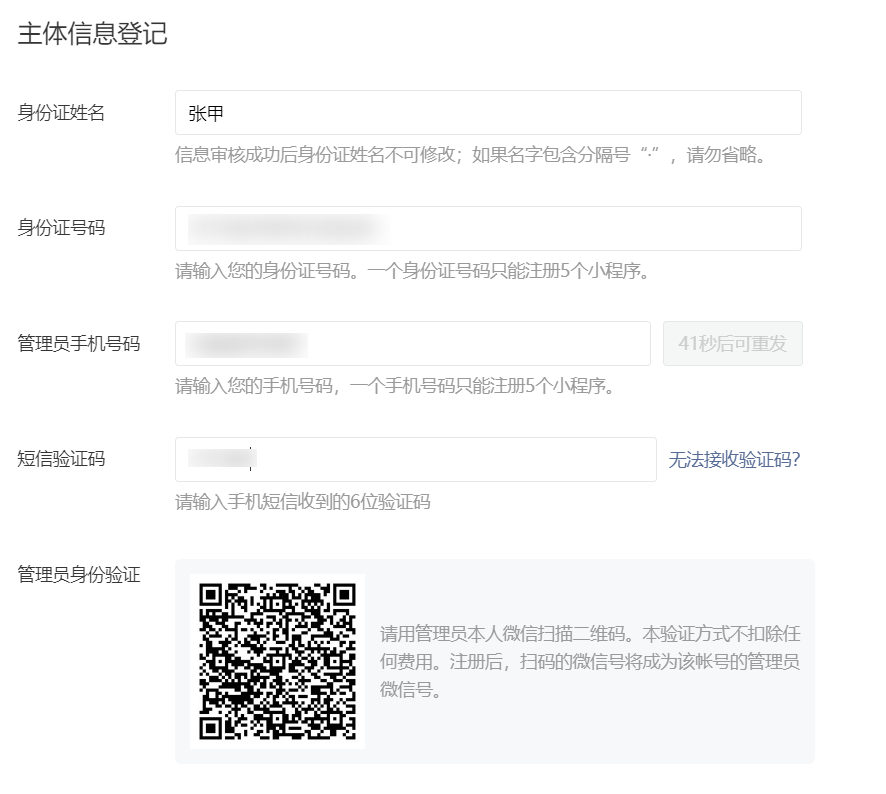
4. 输入自己的个人信息,并用微信扫描该二维码,注意,该微信的实名认证信息必须和上面输入的信息一致。
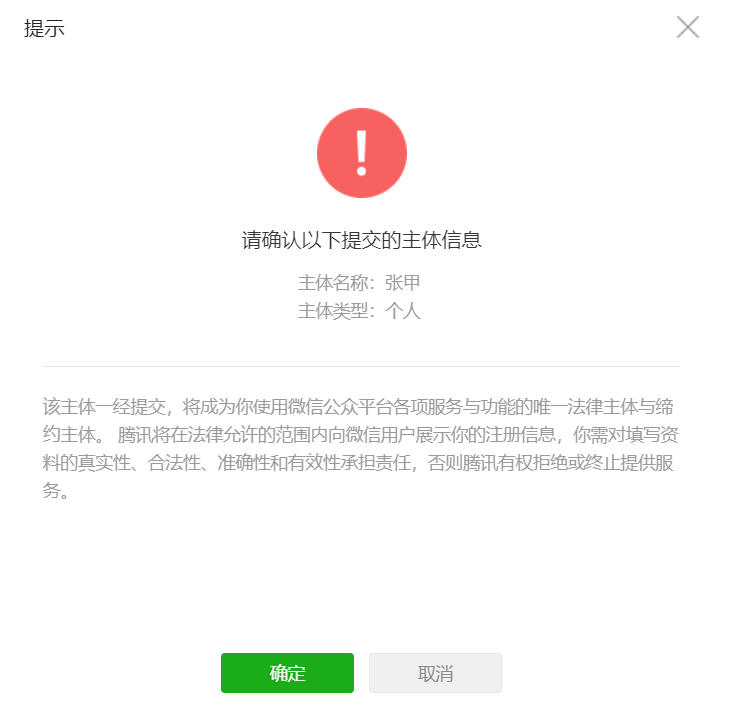
5. 扫描二维码后,点击继续,在弹出的窗口中,点击确定:
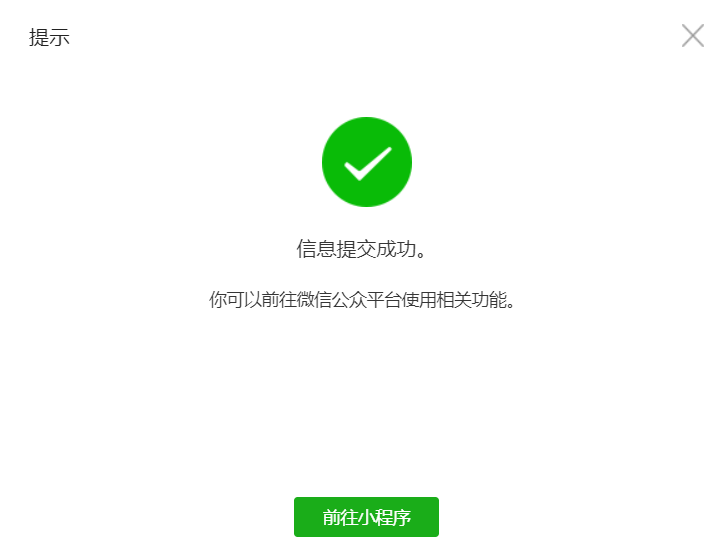
6. 点击确定后,显示信息提交成功,点击前往小程序按钮
7. 前往小程序后,点击右上角的填写按钮:
8. 在弹出的窗口中,输入该小程序的相关信息,点击提交即可。注意一定要选择正确的服务类目,否则小程序审核将不通过
二. 注册和风天气
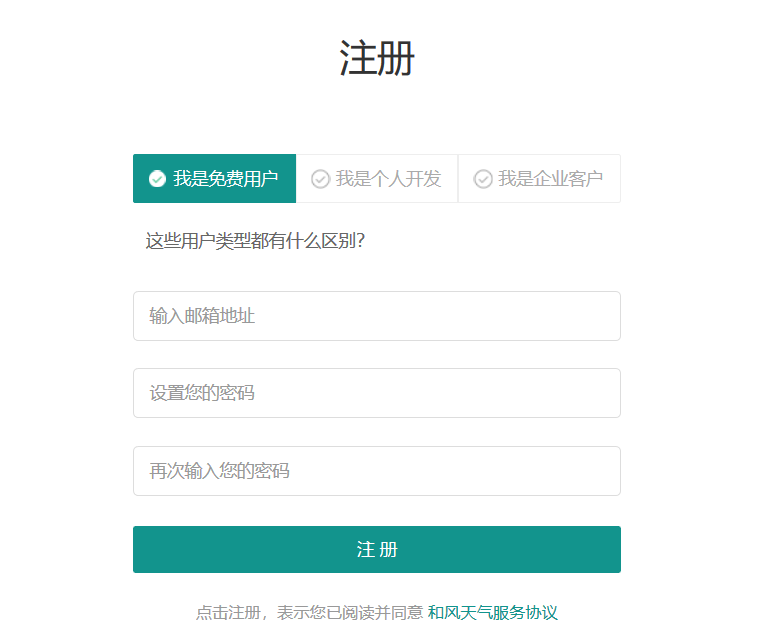
打开和风天气官网,注册账号,可以选择免费版,也可以选择开发版,建议使用开发版,功能比免费版多一些
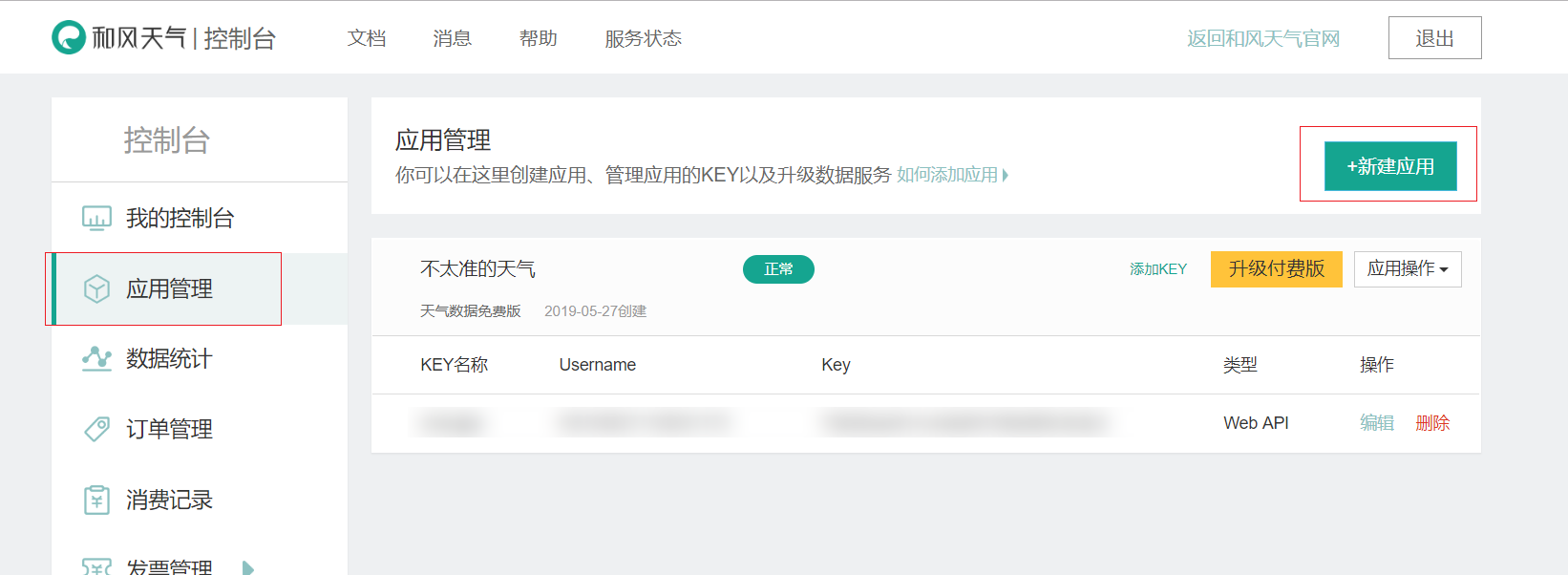
2. 注册成功后,登录自己的账号,打开控制台,点击应用管理 —— > 新建应用
3. 在弹出的窗口中,输入应用名,点击创建
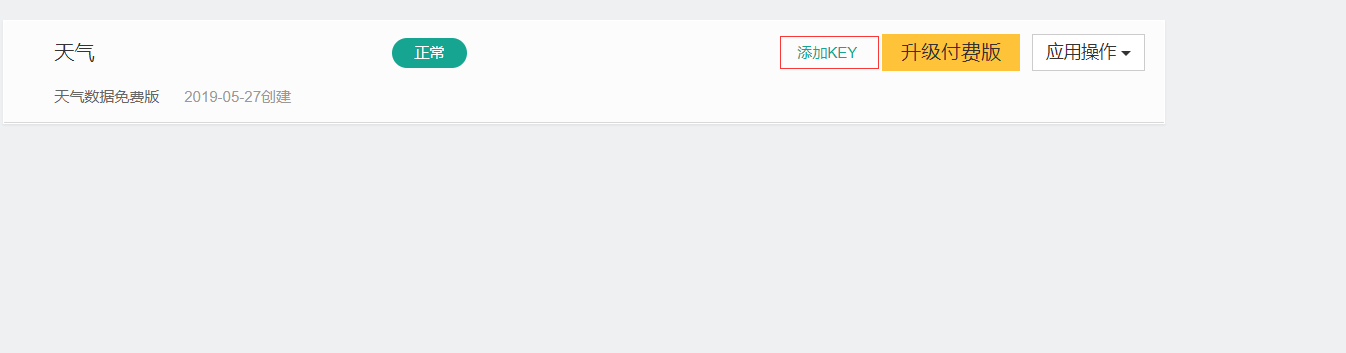
4. 回到应用管理,找到新创建的应用,点击添加KEY
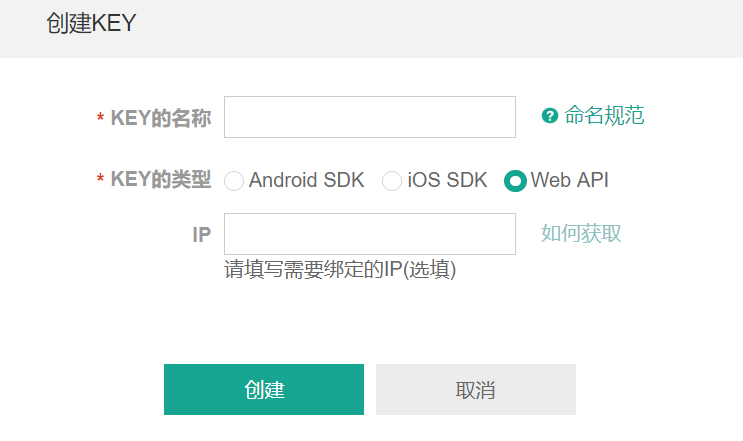
5. 输入key的名称,选择JavaWebAPI,IP不用填写,点击创建后,系统会为该应用自动创建一个key。
6. 打开和风天气API,可以看到如何使用和风天气来获取各种数据。
7. 以常规天气数据为例,免费版的请求URL为:
https://free-api.heweather.net/s6/weather/{weather-type}?{parameters}
其中weather-type代表不同的天气数据类型,parameters代表请求参数,比如获取济宁的常规天气数据,则URL为:
https://free-api.heweather.net/s6/weather/now?location=济宁&key=xxx
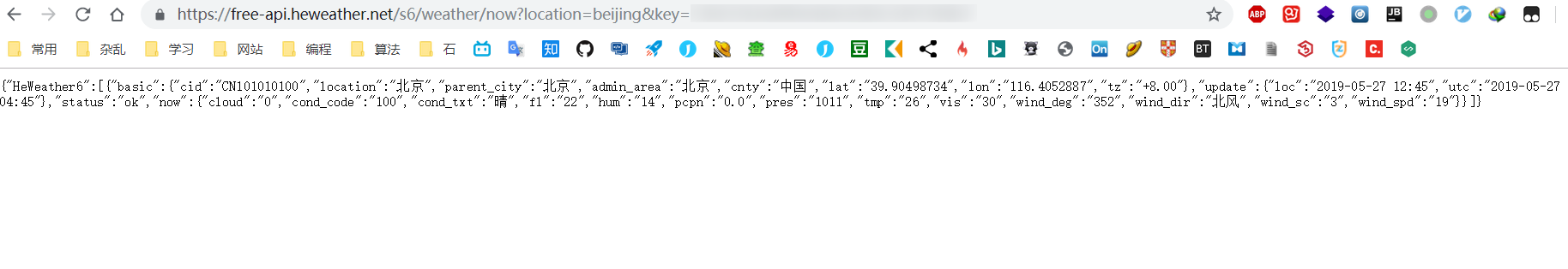
其中key的值就是本节的第四步所创建的key,使用浏览器访问该URL,即可看到相关的数据:
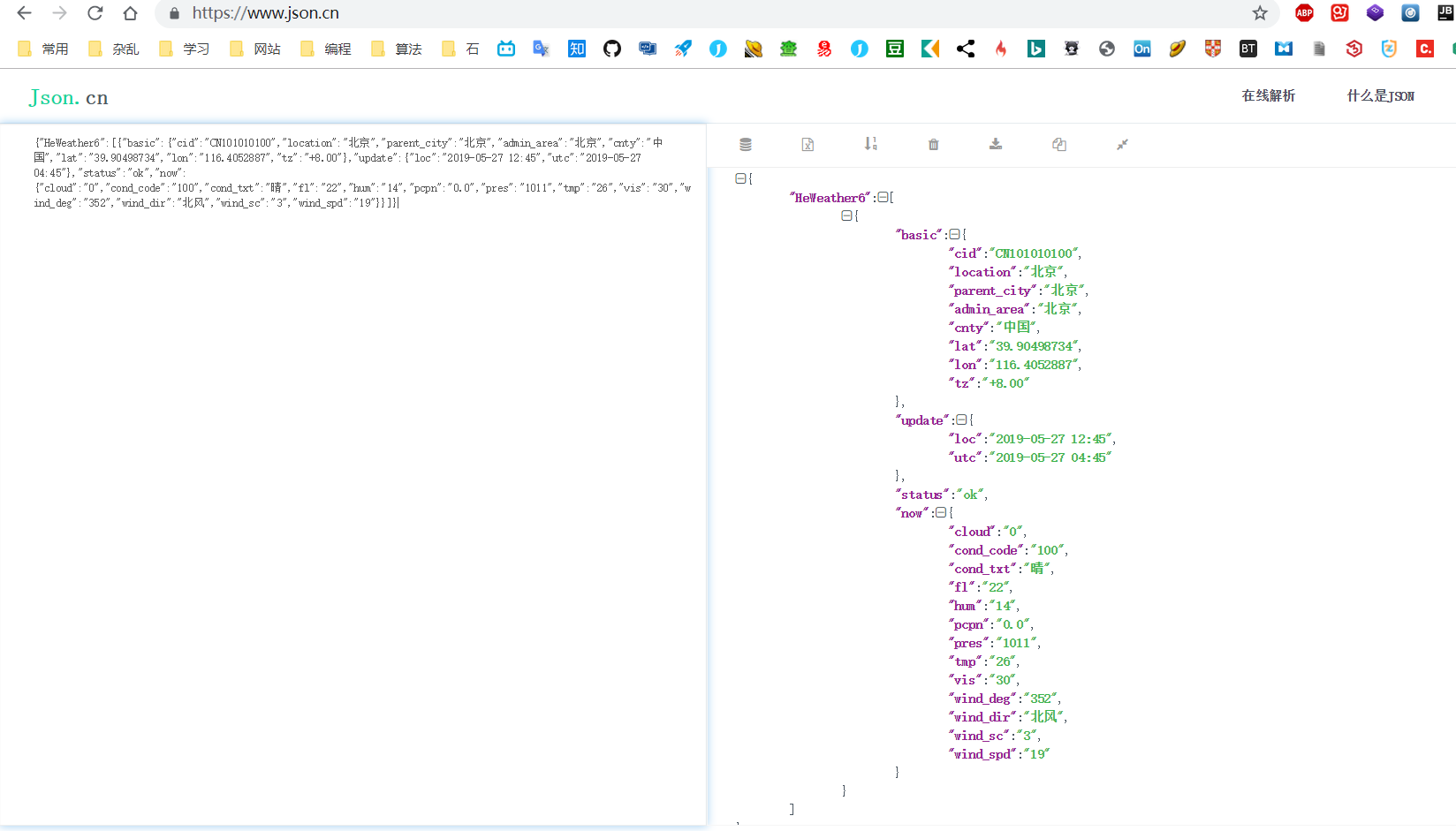
可以打开https://www.json.cn/,将上面获取的信息复制进去,可以方便我们查看相关信息:
如果不输入weather-type,则获取的是当前账号所能获取的所有数据,可以升级开发者或者付费来获取更多的数据。
https://free-api.heweather.net/s6/weather?location=济宁&key=xxx
更多关于和风天气的使用请查看官方的API。
三. 下载并安装微信小程序开发工具
打开微信小程序开发,选择稳定版下载安装即可。
四、创建项目
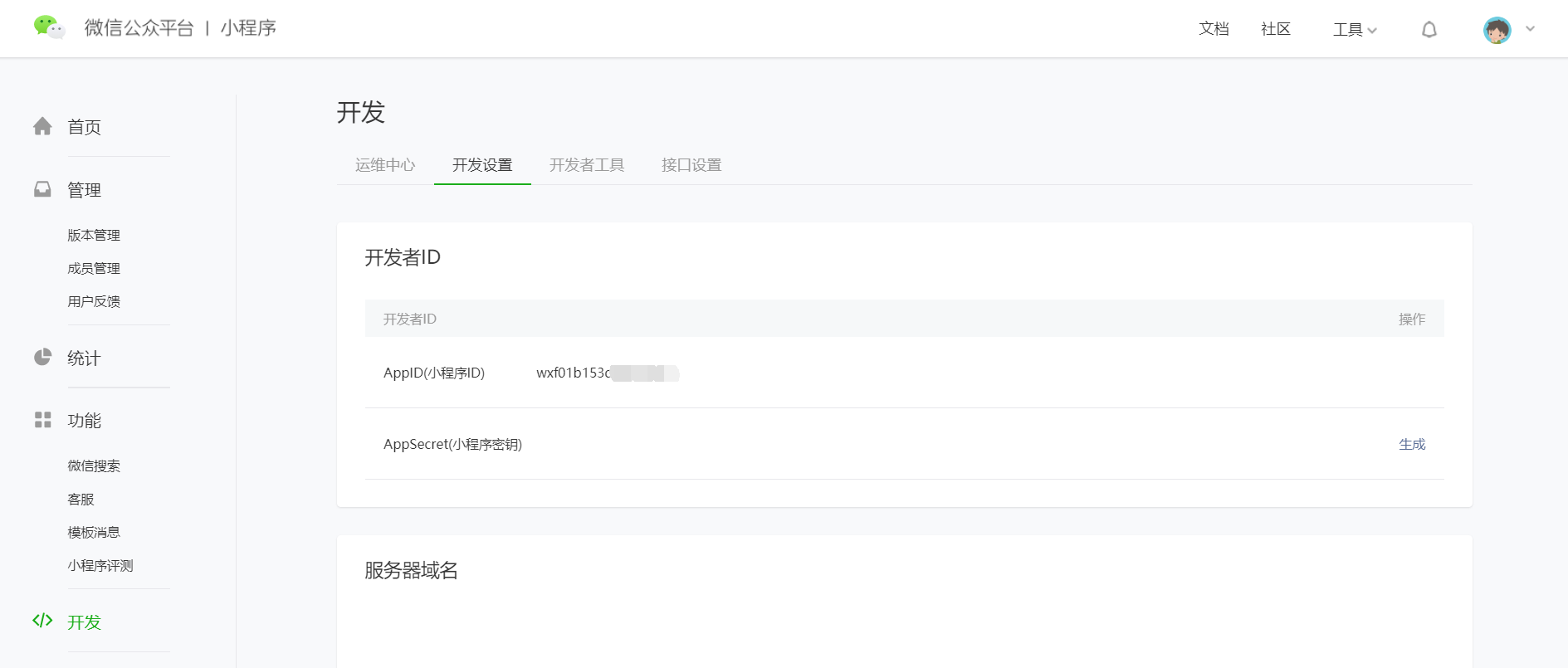
1. 打开微信公总平台,点击左侧的开发,再点击开发窗口的开发设置,便可以获取我们的APPID:
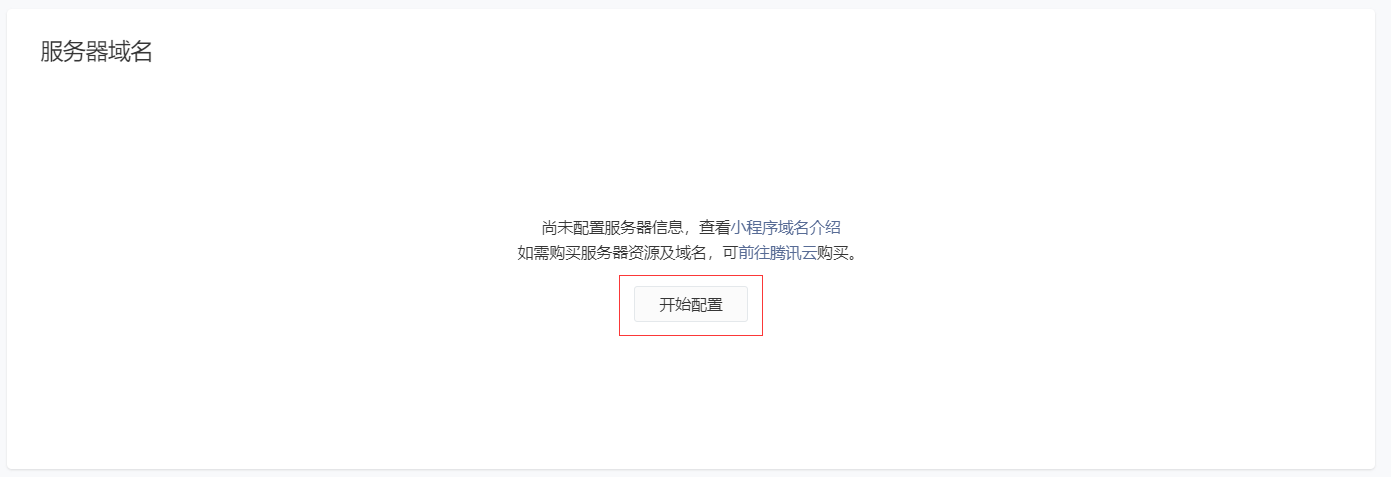
2. 下滑在服务器域名一栏中,点击开始配置:
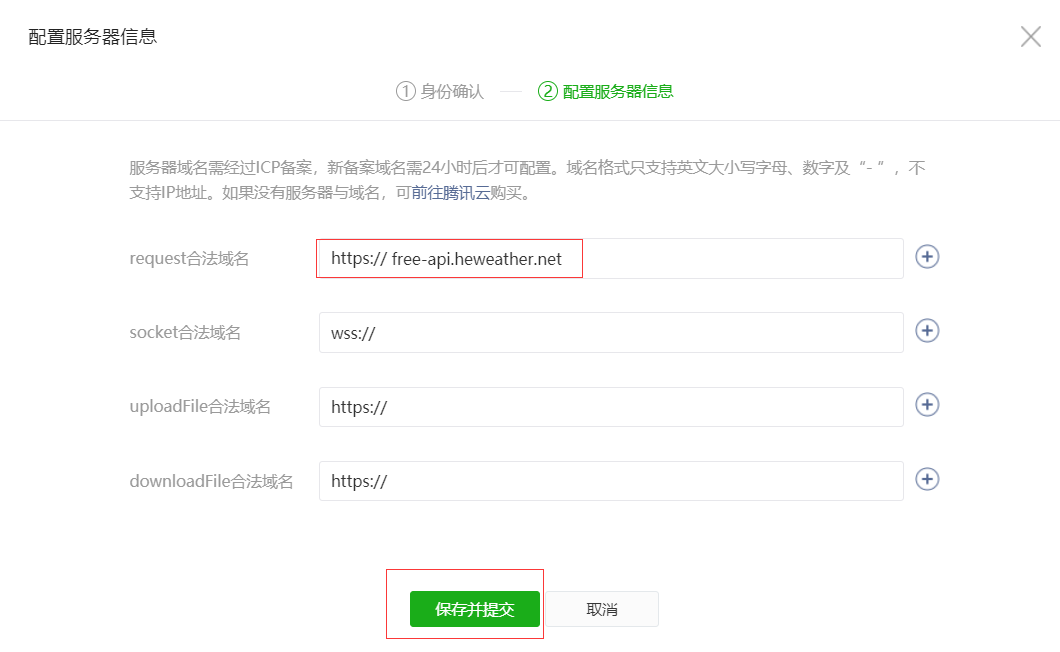
3. 在弹出的窗口中输入:free-api.heweather.net(如果是商业版,输入api.heweather.net),点击保存并提交
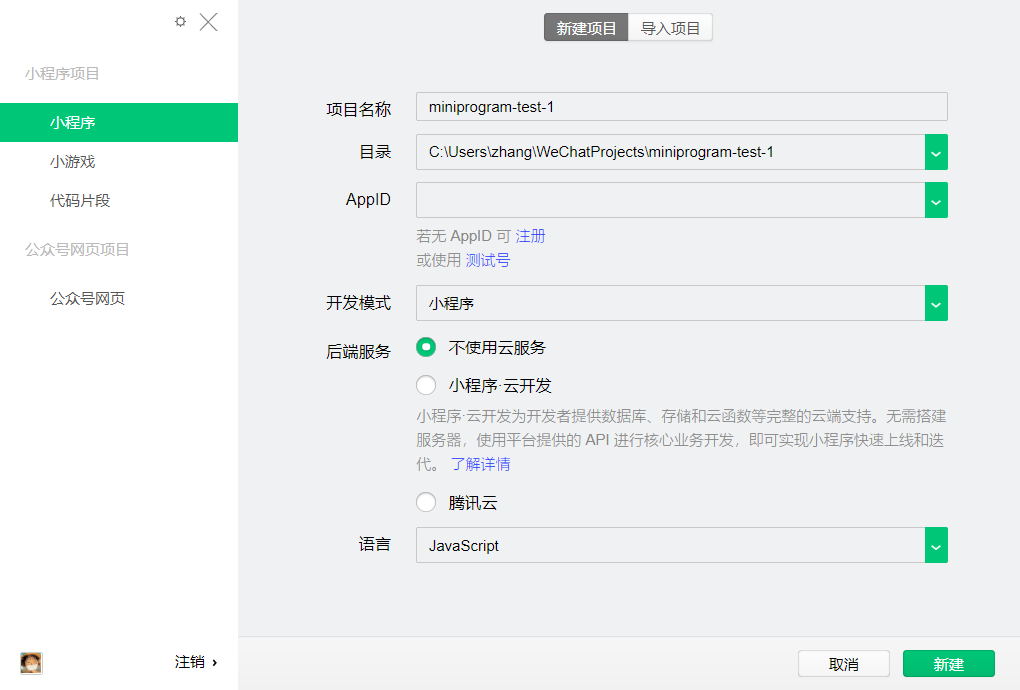
4. 打开第三节电脑中安装好的微信Web开发者工具,扫码登录,在左侧选择小程序
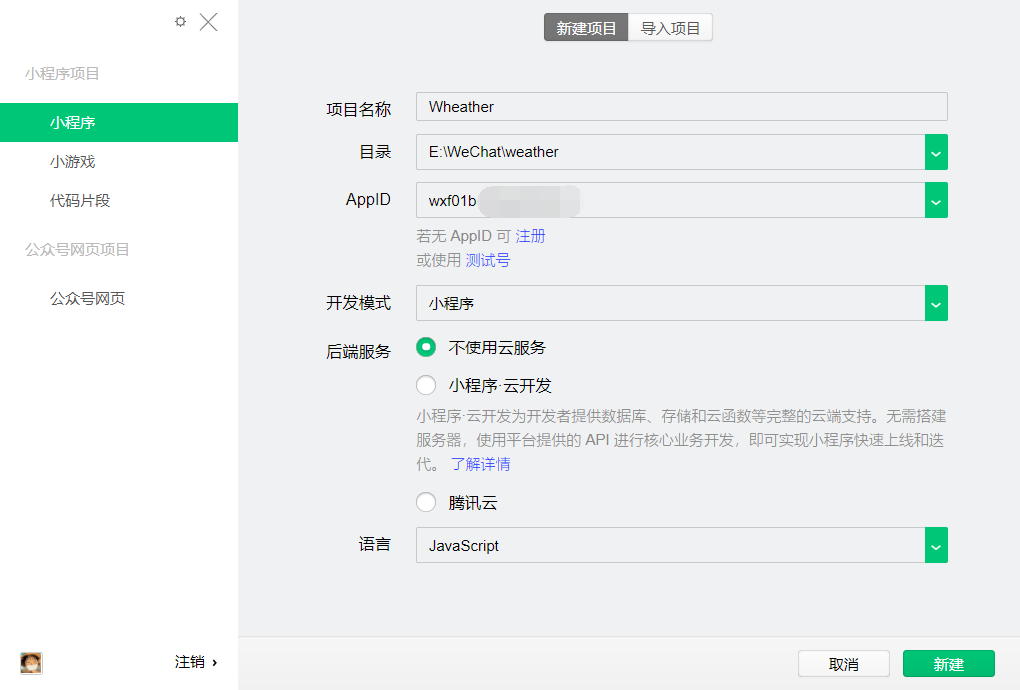
5. 输入项目名称、目录以及AppId(即本节第一步获取的AppId),点击创建
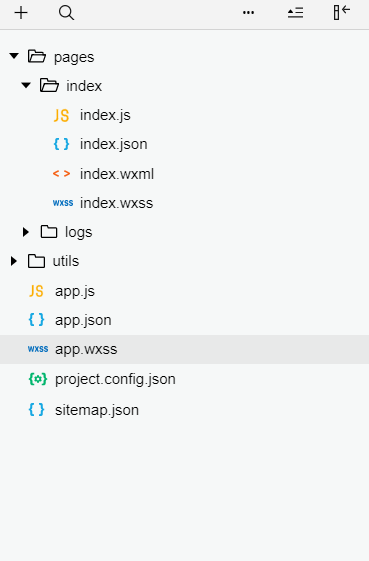
6. 创建成功后,即可看到项目目录
其中index.js存放JavaScript文件,index.json存放一些配置,index.wxml,相当于index.html,index.wxss,相当于css文件
注意,index.wxss里设置的css只对主页生效,而app.wxss设置的css对所有页面都是有效的,js文件同理。
五、去除不需要的代码
新创建项目中会自带一些固定的代码,我们可以不需要的代码去除,这里已经将不需要的代码全部去除,同学们可以直接用下面的代码替换原文件的代码即可:
index.jsp
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
},
onLoad: function () {
}
})
index.wxml
<!--index.wxml--> <view class="container"> </view>
app.js
//app.js
App({
})
index.wxss和app.wxss:将全部内容删掉即可
六. 准备测试数据
为了接下来的开发方便,我们可以先将数据写死,在index.js中准备一些测试数据,打开index.js,将代码修改为以下内容即可:
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
basic:{
cid: "CN101120705",
location: "兖州",
parent_city: "济宁",
admin_area: "山东",
cnty: "*",
lat: "35.55644608",
lon: "116.82899475",
tz: "+8.00"
},
update:{
loc:"2019-05-27 13:54",
utc:"2019-05-27 05:54"
},
now:{
cloud: "91",
cond_code: "100",
cond_txt: "晴",
fl: "22",
hum: "36",
pcpn: "0.0",
pres: "1008",
tmp: "24",
vis: "30",
wind_deg: "317",
wind_dir: "西北风",
wind_sc: "3",
wind_spd: "13"
},
daily_forecast:[
{
cond_code_d: "101",
cond_code_n: "101",
cond_txt_d: "多云",
cond_txt_n: "多云",
date: "2019-05-27",
hum: "35",
mr: "01:10",
ms: "12:17",
pcpn: "0.0",
pop: "3",
pres: "1012",
sr: "05:00",
ss: "19:20",
tmp_max: "27",
tmp_min: "15",
uv_index: "4",
vis: "25",
wind_deg: "351",
wind_dir: "北风",
wind_sc: "3-4",
wind_spd: "16"
},
{
cond_code_d: "101",
cond_code_n: "100",
cond_txt_d: "多云",
cond_txt_n: "晴",
date: "2019-05-28",
hum: "32",
mr: "01:40",
ms: "13:13",
pcpn: "0.0",
pop: "10",
pres: "1007",
sr: "04:59",
ss: "19:20",
tmp_max: "30",
tmp_min: "13",
uv_index: "5",
vis: "25",
wind_deg: "180",
wind_dir: "南风",
wind_sc: "1-2",
wind_spd: "7"
},
{
cond_code_d: "100",
cond_code_n: "101",
cond_txt_d: "晴",
cond_txt_n: "多云",
date: "2019-05-29",
hum: "30",
mr: "02:09",
ms: "14:08",
pcpn: "0.0",
pop: "0",
pres: "1001",
sr: "04:59",
ss: "19:21",
tmp_max: "31",
tmp_min: "19",
uv_index: "9",
vis: "25",
wind_deg: "189",
wind_dir: "南风",
wind_sc: "1-2",
wind_spd: "5"
},
{
cond_code_d: "101",
cond_code_n: "101",
cond_txt_d: "多云",
cond_txt_n: "多云",
date: "2019-05-30",
hum: "25",
mr: "02:37",
ms: "15:06",
pcpn: "0.0",
pop: "4",
pres: "1006",
sr: "04:58",
ss: "19:22",
tmp_max: "29",
tmp_min: "19",
uv_index: "3",
vis: "25",
wind_deg: "173",
wind_dir: "南风",
wind_sc: "1-2",
wind_spd: "1"
},
{
cond_code_d: "101",
cond_code_n: "101",
cond_txt_d: "多云",
cond_txt_n: "多云",
date: "2019-05-31",
hum: "26",
mr: "03:07",
ms: "16:04",
pcpn: "0.0",
pop: "0",
pres: "1000",
sr: "04:58",
ss: "19:22",
tmp_max: "30",
tmp_min: "16",
uv_index: "11",
vis: "25",
wind_deg: "350",
wind_dir: "北风",
wind_sc: "1-2",
wind_spd: "7"
},
{
cond_code_d: "101",
cond_code_n: "100",
cond_txt_d: "多云",
cond_txt_n: "晴",
date: "2019-06-01",
hum: "27",
mr: "03:38",
ms: "17:05",
pcpn: "0.0",
pop: "0",
pres: "995",
sr: "04:58",
ss: "19:23",
tmp_max: "35",
tmp_min: "24",
uv_index: "11",
vis: "25",
wind_deg: "183",
wind_dir: "南风",
wind_sc: "1-2",
wind_spd: "5"
},
{
cond_code_d: "100",
cond_code_n: "100",
cond_txt_d: "晴",
cond_txt_n: "晴",
date: "2019-06-02",
hum: "38",
mr: "04:12",
ms: "18:07",
pcpn: "0.0",
pop: "0",
pres: "994",
sr: "04:57",
ss: "19:23",
tmp_max: "37",
tmp_min: "26",
uv_index: "11",
vis: "25",
wind_deg: "182",
wind_dir: "南风",
wind_sc: "1-2",
wind_spd: "4"
}
],
lifestyle:[
{
type: "comf",
brf: "舒适",
txt: "白天不太热也不太冷,风力不大,相信您在这样的天气条件下,应会感到比较清爽和舒适。"
},
{
type: "drsg",
brf: "舒适",
txt: "建议着长袖T恤、衬衫加单裤等服装。年老体弱者宜着针织长袖衬衫、马甲和长裤。"
},
{
type: "flu",
brf: "少发",
txt: "各项气象条件适宜,无明显降温过程,发生感冒机率较低。"
},
{
type: "sport",
brf: "较适宜",
txt: "天气较好,但因风力稍强,户外可选择对风力要求不高的运动,推荐您进行室内运动。"
},
{
type: "trav",
brf: "适宜",
txt: "天气较好,温度适宜,但风稍微有点大。这样的天气适宜旅游,您可以尽情地享受大自然的无限风光。"
},
{
type: "uv",
brf: "弱",
txt: "紫外线强度较弱,建议出门前涂擦SPF在12-15之间、PA+的防晒护肤品。"
},
{
type: "cw",
brf: "较适宜",
txt: "较适宜洗车,未来一天无雨,风力较小,擦洗一新的汽车至少能保持一天。"
},
{
type: "air",
brf: "良",
txt: "气象条件有利于空气污染物稀释、扩散和清除,可在室外正常活动。"
}
]
},
onLoad: function () {
}
})
七、数据显示
有了上面的测试数据,我们便可以获取并显示这些数据,以获取实况天气为例,打开index.wxml,将代码修改为:
<!--index.wxml-->
<view class="container">
<view id='now'>
<view>{{basic.location}}</view>
<view>{{update.loc}}</view>
<view>{{now.tmp}}℃</view>
<view>
<text>{{now.cond_txt}}</text>
<text>|</text>
<text>{{now.wind_dir}}{{now.wind_sc}}级</text>
</view>
<view>
<text>湿度:{{now.hum}}%</text>
<text>能见度:{{now.vis}}km</text>
</view>
</view>
<view id='forecast'>
<view>7天天气</view>
<view wx:for='{{daily_forecast}}'>
<text>{{item.date}}</text>
<text>{{item.cond_txt_d}}</text>
<text>{{item.tmp_max}}℃-{{item.tmp_min}}℃</text>
</view>
</view>
<view id='lifestyle'>
<view>生活指数</view>
<view wx:for='{{lifestyle}}'>
<view>{{item.type}}</view>
<view>{{item.brf}}</view>
</view>
</view>
</view>
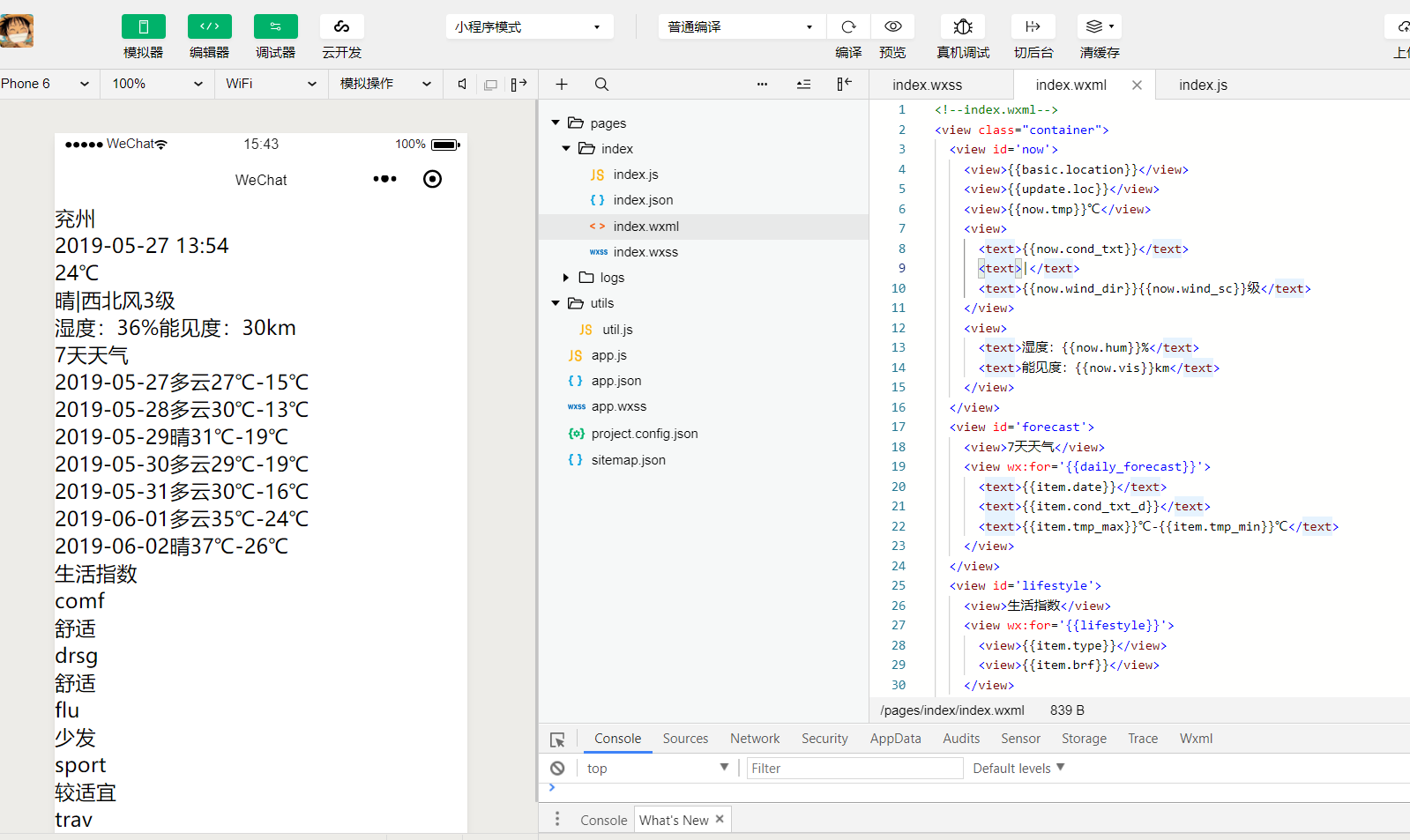
其中view标签就相当于div,text标签就相当于span,可以使用wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件,其中默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。上面的代码显示如下:
可以看到,生活方式一栏中我们获取的item.type的内容还是一些comf、drsg等内容的英文字母,接下来我们要将这些英文字母替换成她们所对应的中文。
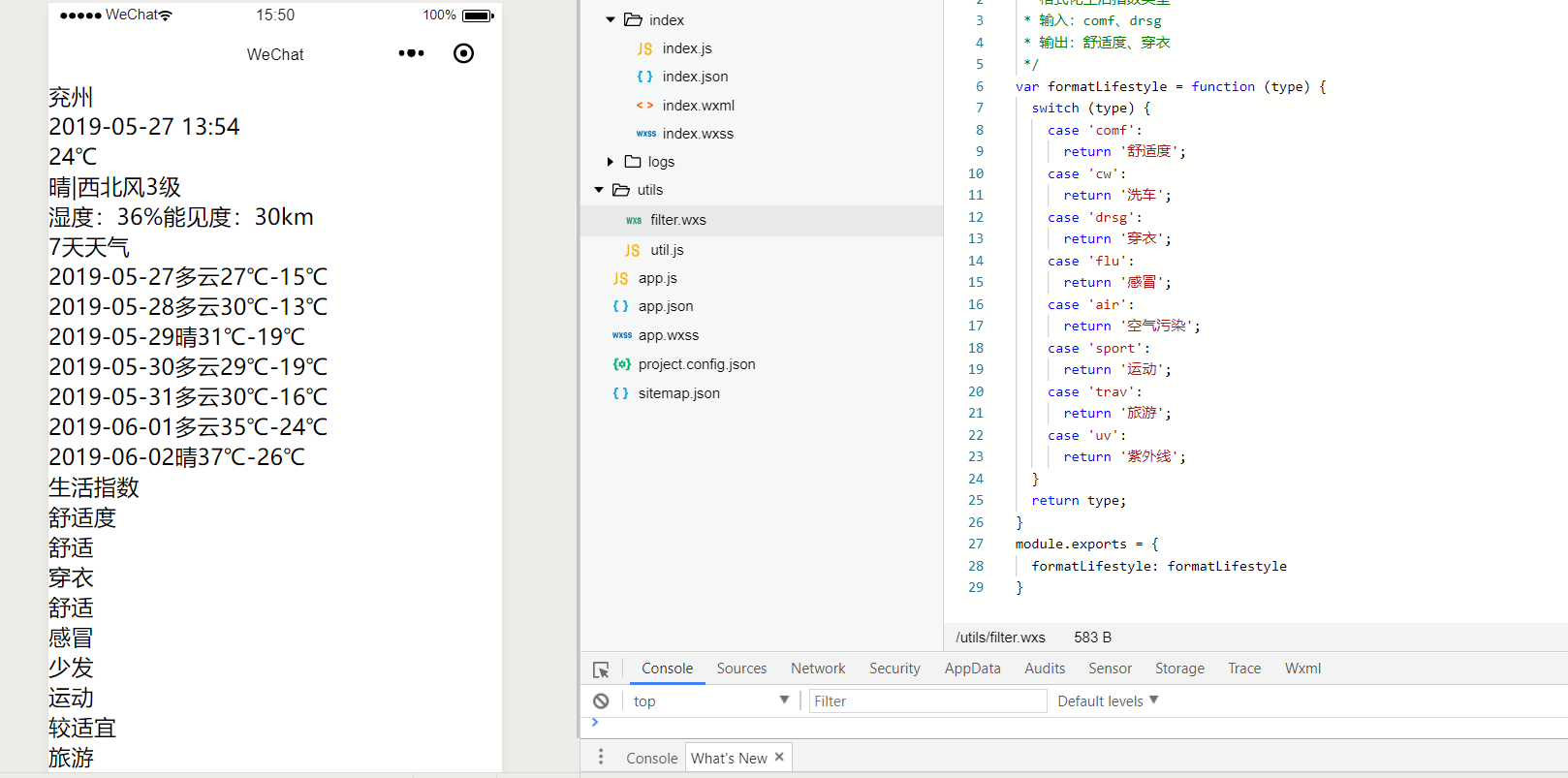
在Util文件夹下新建filter.wxs文件,文件内容如下:
/**
* 格式化生活指数类型
* 输入:comf、drsg
* 输出:舒适度、穿衣
*/
var formatLifestyle = function (type) {
switch (type) {
case 'comf':
return '舒适度';
case 'cw':
return '洗车';
case 'drsg':
return '穿衣';
case 'flu':
return '感冒';
case 'air':
return '空气污染';
case 'sport':
return '运动';
case 'trav':
return '旅游';
case 'uv':
return '紫外线';
}
return type;
}
module.exports = {
formatLifestyle: formatLifestyle
}
接下来在index.wxml首行添加:
<wxs src='../../utils/filter.wxs' module='filter'/>
然后将index.wxml中的
<view wx:for='{{lifestyle}}'>
<view>{{item.type}}</view>
<view>{{item.brf}}</view>
</view>
替换为以下内容即可:
<view wx:for='{{lifestyle}}'>
<view>{{filter.formatLifestyle(item.type)}}</view>
<view>{{item.brf}}</view>
</view>
现在模拟器中的数据已经显示为中文:
七、调整布局
我们可以是更改index.wxss文件来更改小程序的样式,这里大家可以根据自己的喜好自由的发挥
首先给index.wxml的标签添加类名方便修改样式:
接下来在index.wxss里面添加对应的样式即可:
八、下拉刷新
九、切换城市
十. 上传代码
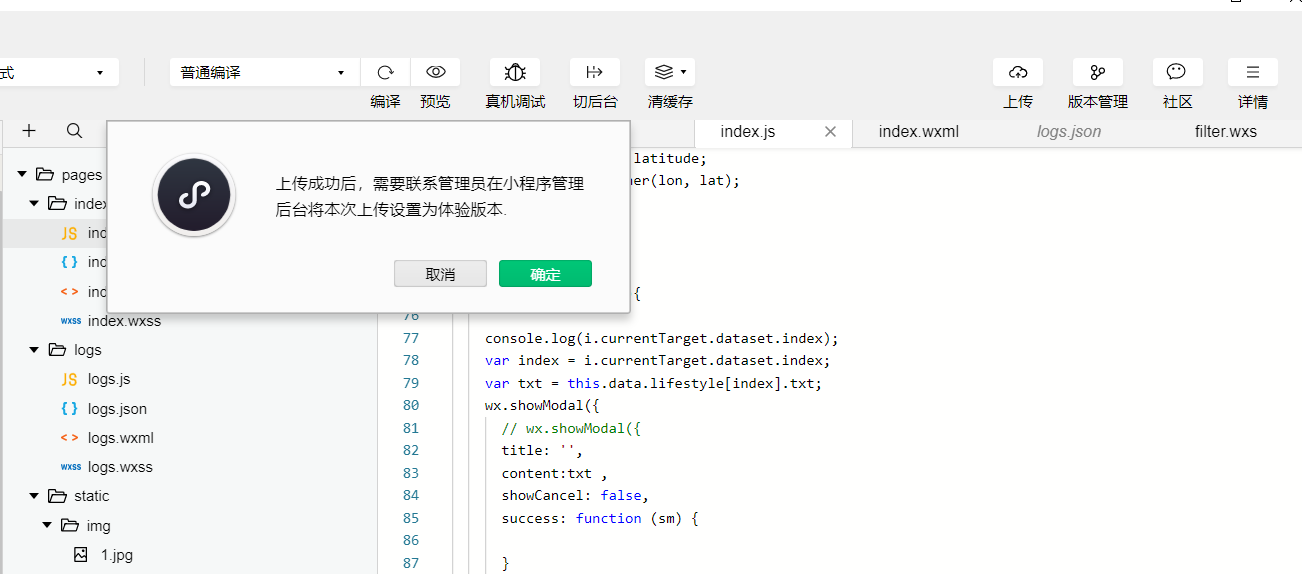
1. 小程序开发完成后,需要先上传代码才能提交审核上线,打开微信开发者工具,点击右上角的上传
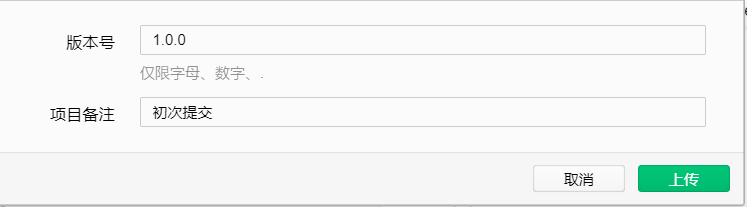
2. 在弹出的窗口中,输入版本号和备注后,即可上传
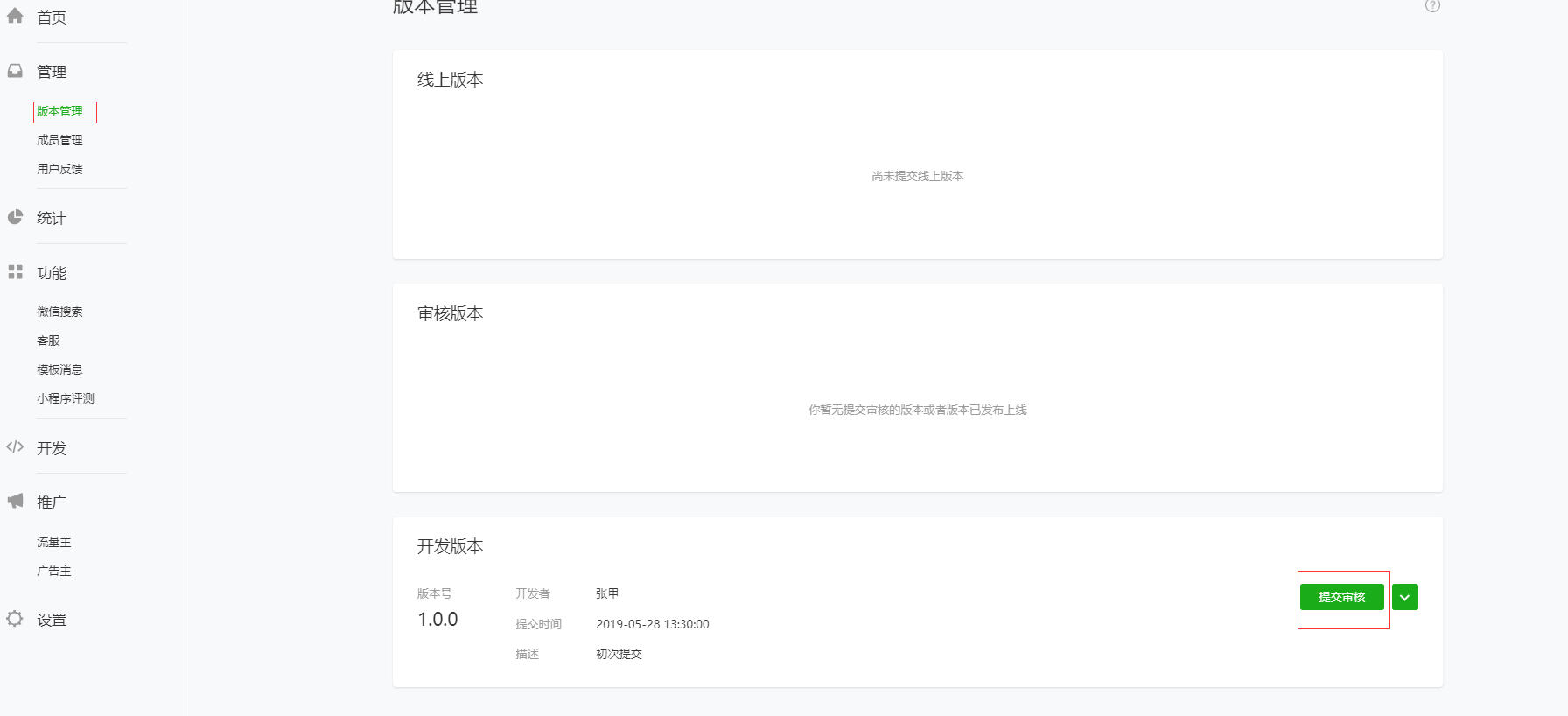
3. 打开微信公众平台,打开首页,点击管理 —> 版本管理 —> 提交审核即可






























请登录之后再进行评论