一. 前言
我们在WebStorm中编写html、CSS等代码的时候,每次修改后都需要点击浏览器或者刷新才能看到最新的修改内容,非常的麻烦,那么如何才能让浏览器即时显示自己的代码内容呢?下面以谷歌浏览器为例,讲解如何实现
二. 插件下载
首先,我们打开谷歌应用商店,搜索JetBrains IDE support下载安装该插件
但是众所周知,下载扩展程序,需要“梯子”的,如果您没有“梯子”,则点击下面的链接下载
ps. 谷歌浏览器下载.crx后缀的文件均会有安全提示,请放心下载即可
下载完成后,按照本站教程:谷歌浏览器扩展程序(插件)使用详解 安装即可。
三. 相关设置
安装完成后,我们还需要对WebStorm进行相关的设置才可以
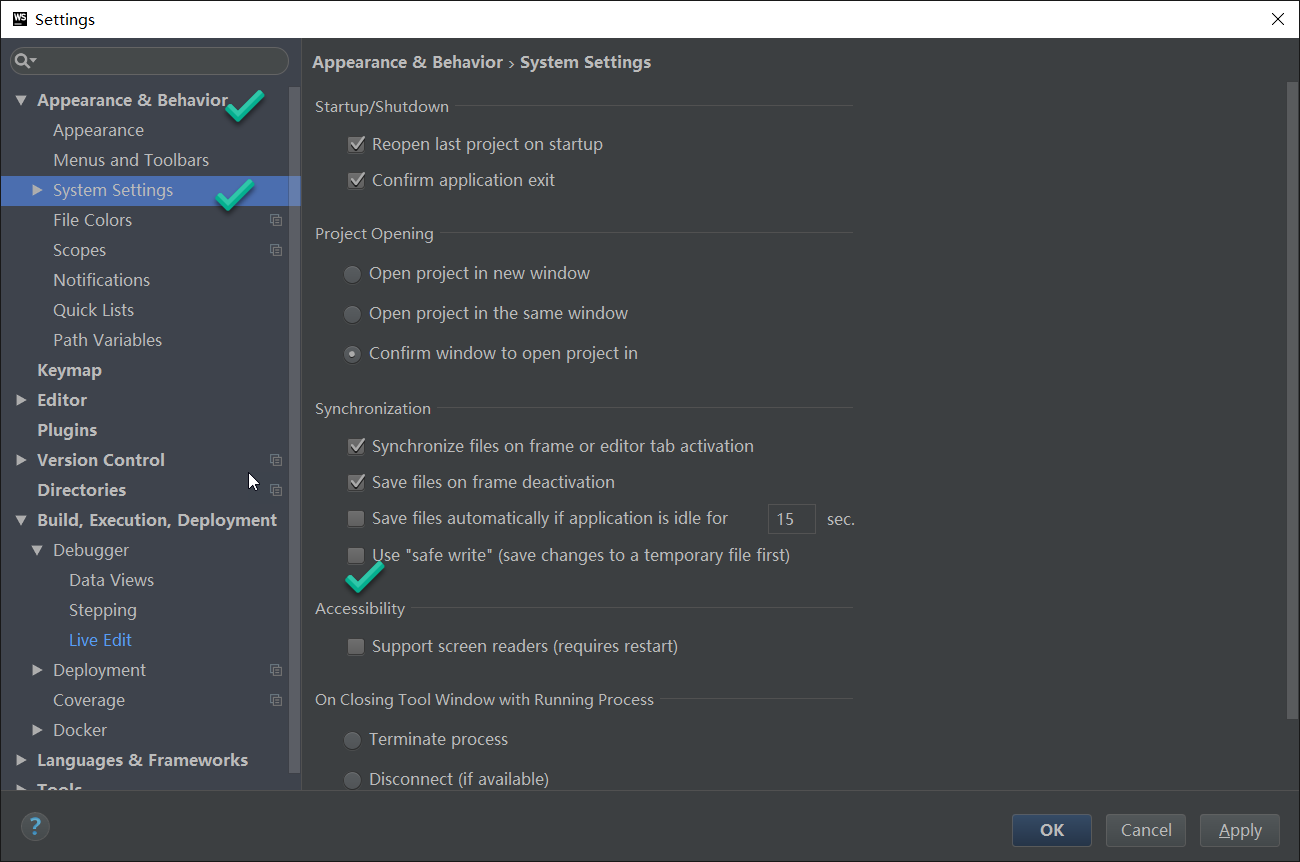
1. 打开WebStorm,点击左上角的File —> Settings —> Appearance & Behavior —> System Settings —> Synchronization
将Use “safe write”(save changes to a temporary file fiest)勾取消,如下图
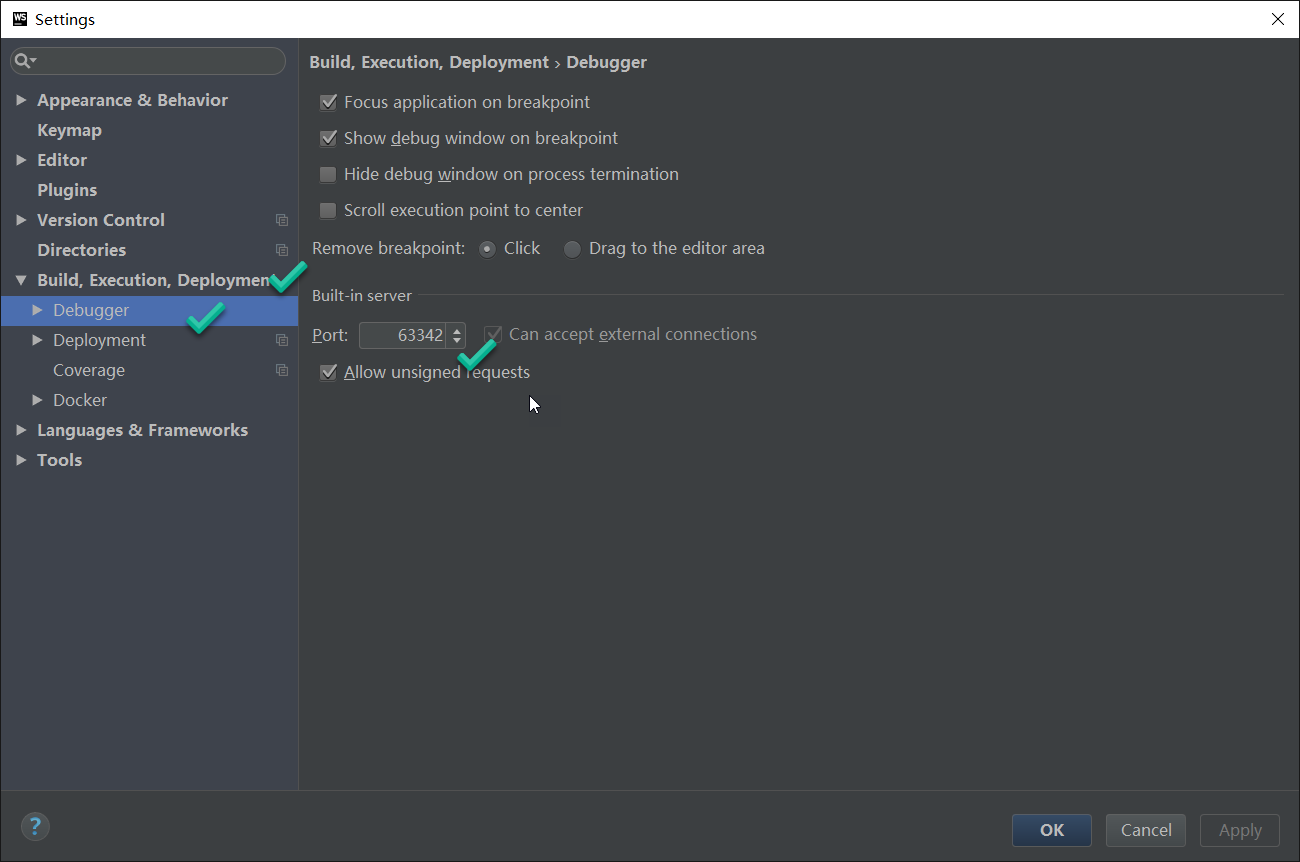
2. 依旧在设置中,点击Build,Excution,Deployment —>Debugger,将Can accept external connections 勾上
ps. 这里的Port(端口)默认和JetBrains IDE support 选项中的Port相同
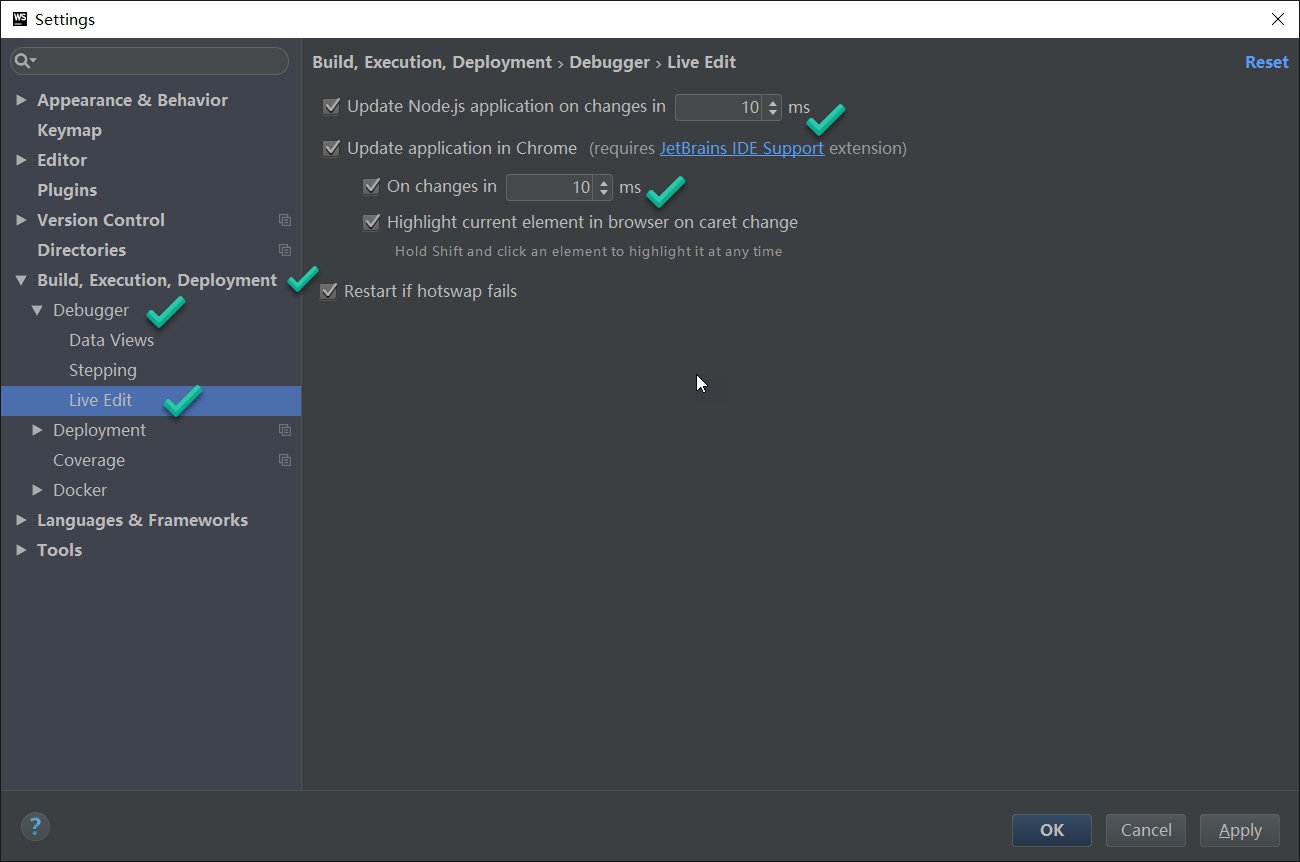
3. 依旧在设置中,点击Build,Excution,Deployment —>Debugger —> Live Edit ,设置适合自己的刷新时间
四. 测试
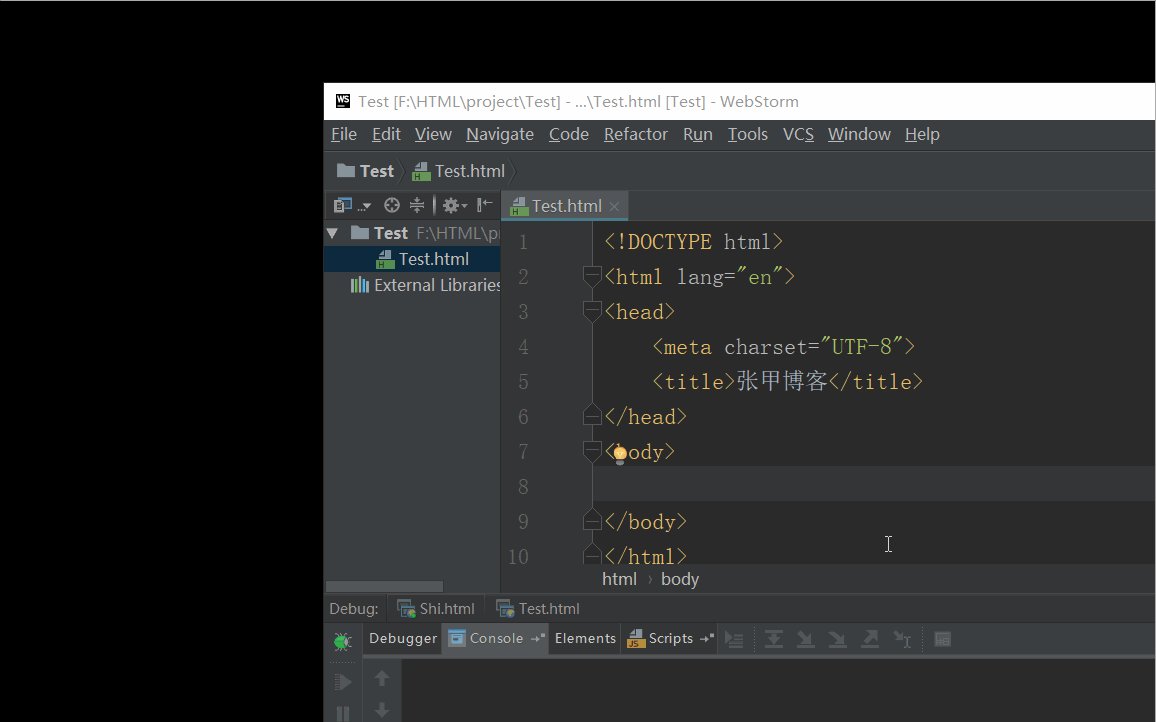
该插件需要配合Debug模式下使用
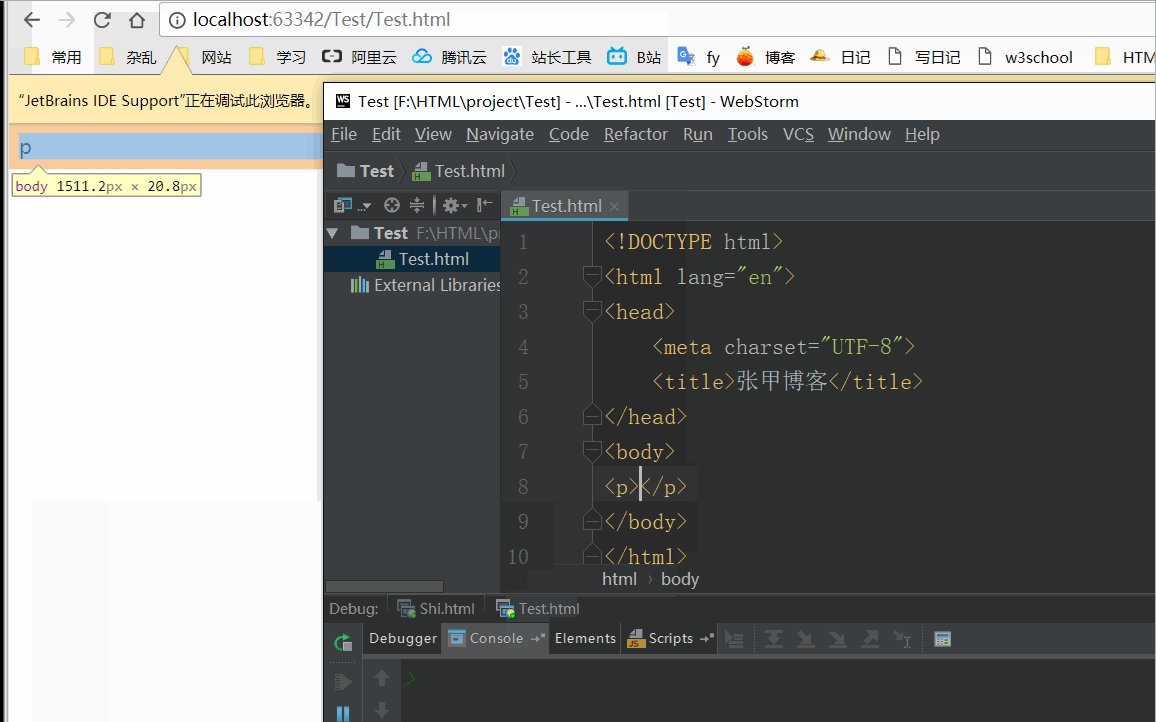
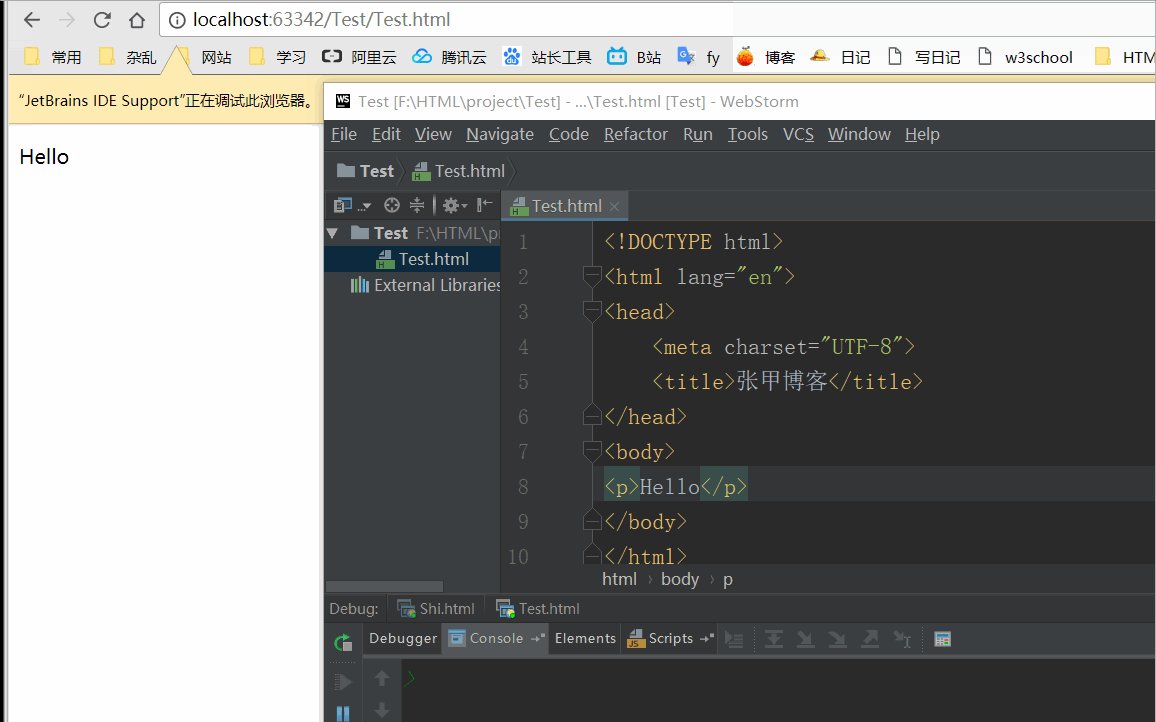
我们右击要测试的项目文件,点击Debug进行测试,可以看到已经可以即时显示了






请登录之后再进行评论