一. 前言
在学习CSS的min/max-width和min/max-height的时候,一直无法理解这两个属性的作用,设置背景颜色后,理解起来便非常的容易了,将教程整理如下
二. width和height
首先,我们通过width和height属性来控制div的高度和宽度,背景设置为蓝色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div.test{
width: 200px;
height:50px;
background-color: deepskyblue;
}
</style>
</head>
<body>
<div>
我是第一行 <br />
我是第二行 <br />
我是第三行 <br />
我是第四行 <br />
我是第五行 <br />
我是第六行 <br />
我是第七行 <br />
我是第八行 <br />
我是第九行 <br />
我是第十行 <br />
</div>
</body>
</html>
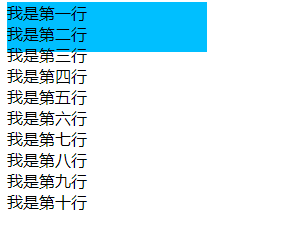
如下图:
如果想隐藏蓝色背景下面的内容,可以将overflow设置为hidden:
div.test{
width: 200px;
height:50px;
background-color: deepskyblue;
overflow: hidden;
}
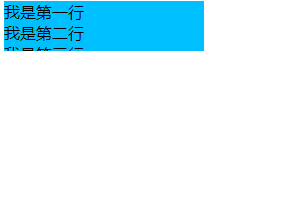
如下图:
也可以将overflow设置为scroll:
div.test{
width: 200px;
height:50px;
background-color: deepskyblue;
overflow: scroll;
}
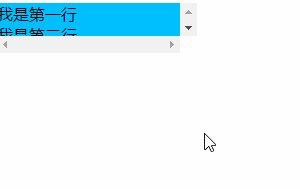
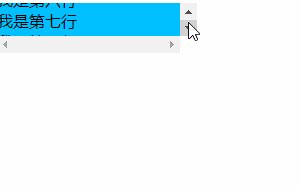
如下图:
三. min-height
为了是适用用户的屏幕大小,有些设计会适当地展开或收缩页面,在此类设计中,min-heigth指定一个盒子在浏览器窗口较窄的时候可以显示的最小高度:
div.test {
width: 200px;
min-height: 50px;
background-color: deepskyblue;
}
如下图:
元素拥有一个默认的50px高度,当内容超出该默认高度时,元素的高度同时随内容而增加。
另外:min-height的值会覆盖max-height 和height
四. min-width
用同样的方法设置min-width,却发现问题了:
div.test {
min-width: 50px;
min-height: 50px;
background-color: deepskyblue;
}
如下图:
可以看到,min-width并没有生效
在查阅了xi-2130的博客后,找到了问题的原因:
min-width会继承父元素的width,而min-height不会。
如果无父元素,也就是最外层是body,则默认100% ——摘自xi-2130博客
解决方法:
用float进行元素浮动
div.test {
min-width: 50px;
min-height: 50px;
background-color: deepskyblue;
float: left;
}
如图:
另外:
min-width 的值会同时覆盖 max-width 和 width
五. max-width
max-width限制了元素的宽度不能超过设定的值。当元素的宽度(无论是绝对长度或者是经百分比计算后的长度)超过max-width所设置的值,元素的宽度就是等于max-width设置的值。也就是max-width能覆盖width的值。
max-width的默认值是none,表示元素默认是没有最大宽度的。与width一样,值可以是绝对长度也可以是百分比长度(同样是包含块的绝对宽度的百分比)。
max-width 会覆盖width设置, 但 min-width设置会覆盖 max-width.
六. max-height
max-height 这个属性会阻止 height 属性的设置值变得比 max-height 更大。
max-height 属性用来设置给定元素的最大高度. 如果height 属性设置的高度比该属性设置的高度还大,则height 属性会失效.
max-height 覆盖 height, 但是 min-height 又会覆盖 max-height.








请登录之后再进行评论